YouTube Video Dialogs
- 2 minutes to read
YouTube video dialogs include the Insert YouTube Video and Change YouTube Video dialogs that allow end users to insert YouTube video content to the editor and change it, respectively.
A dialog can be invoked in the design view in the following ways.
- By clicking the Insert YouTube Video menu toolbar or ribbon button (that is an instance of the ToolbarInsertYouTubeVideoDialogButton or HEInsertYouTubeVideoDialogRibbonCommand class, respectively).
- By double clicking a YouTube video element in the editor.
- By clicking the Change YouTube Video… context menu item.
- Programmatically, by passing the ASPxClientCommandConsts.INSERTYOUTUBEVIDEO_DIALOG_COMMAND or ASPxClientCommandConsts.CHANGEYOUTUBEVIDEO_DIALOG_COMMAND property value to the ASPxClientHtmlEditor.ExecuteCommand method.
Dialog Structure

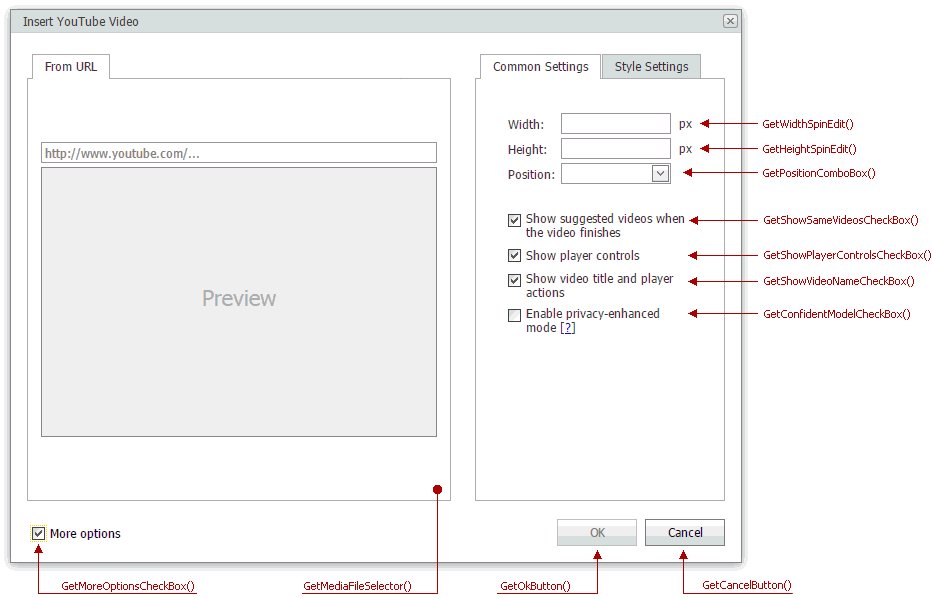
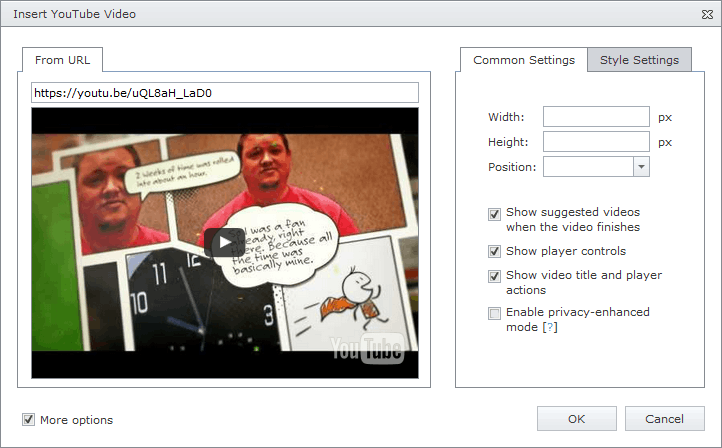
The YouTube video dialog allows end-users to input YouTube video URL and preview the video before insert it to the editor content.
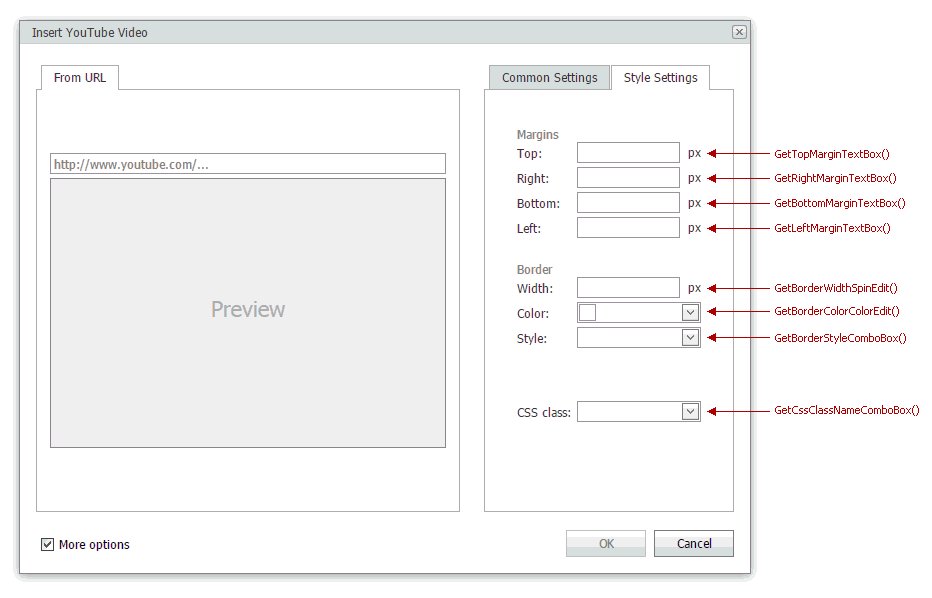
When the More options check box is selected, the dialog displays the settings section, which allows end-users to customize YouTube video element settings (size, position, description and style settings such as margins, border and CSS class). You can hide the check box by setting the HtmlEditorInsertMediaDialogSettingsBase.ShowMoreOptionsButton property to false.
Dialog Customization
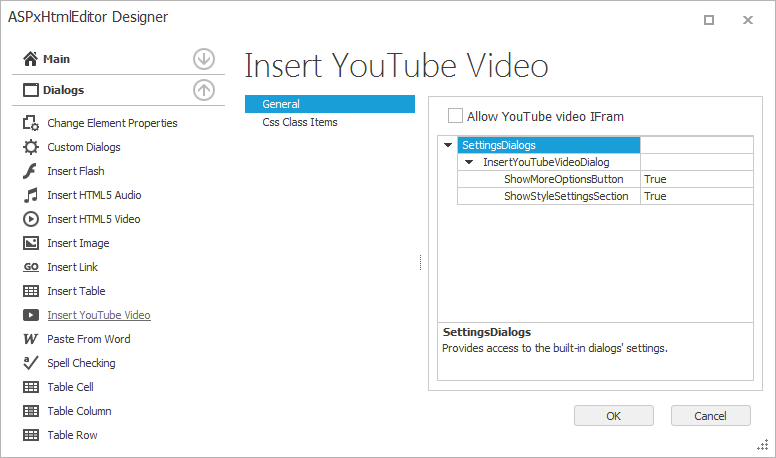
You can customize dialog settings programmatically by using the HtmlEditorDefaultDialogSettings.InsertYouTubeVideoDialog property or by using the design-time ASPxHtmlEditor Designer.

Online Demo
Related Client API
ASPxHtmlEditor provides a comprehensive API, allowing you to operate with the opened dialog programmatically on the client side.