Flash Dialogs
- 2 minutes to read
Flash dialogs include the Insert Flash and Change Flash dialogs that allow end users to insert flash content to the editor and change it, respectively.
A dialog can be invoked in the design view in the following ways.
- By clicking the Insert Flash menu toolbar or ribbon button (that is an instance of the ToolbarInsertFlashDialogButton or HEInsertFlashDialogRibbonCommand class, respectively).
- By double clicking a flash element in the editor.
- By clicking the Change Flash… context menu item.
- Programmatically, by passing the ASPxClientCommandConsts.INSERTFLASH_DIALOG_COMMAND or ASPxClientCommandConsts.CHANGEFLASH_DIALOG_COMMAND property value to the ASPxClientHtmlEditor.ExecuteCommand method.
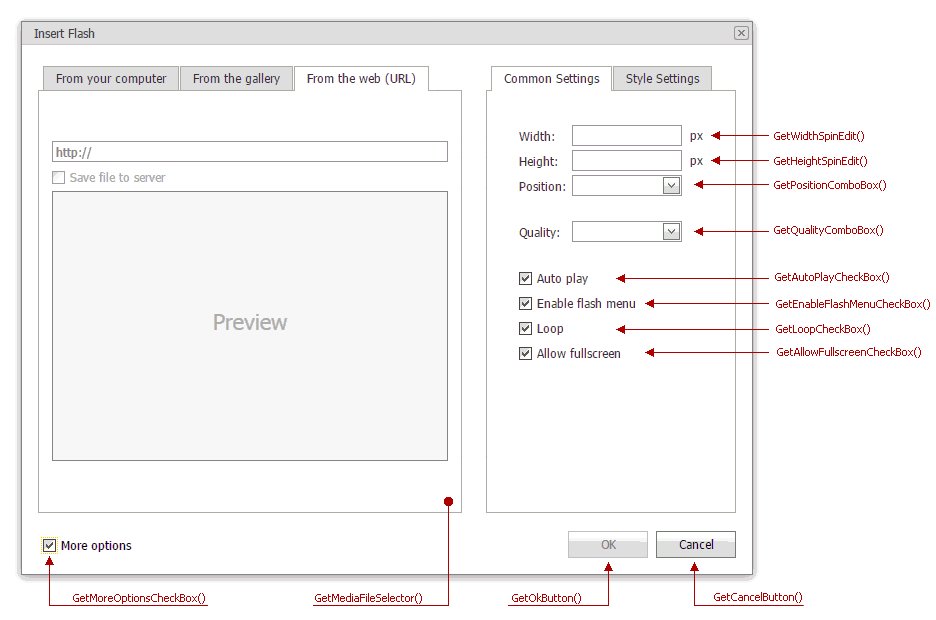
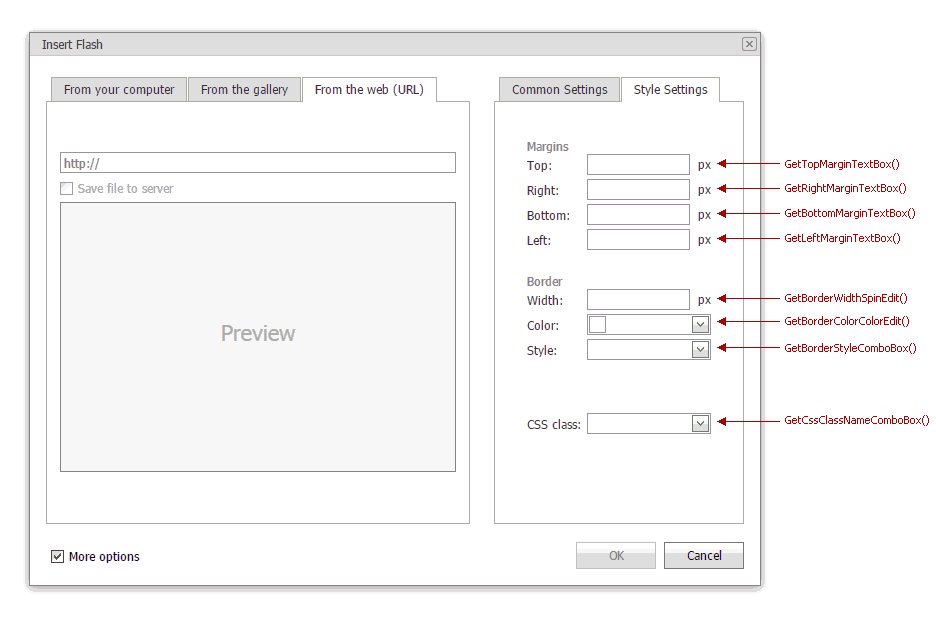
Dialog Structure

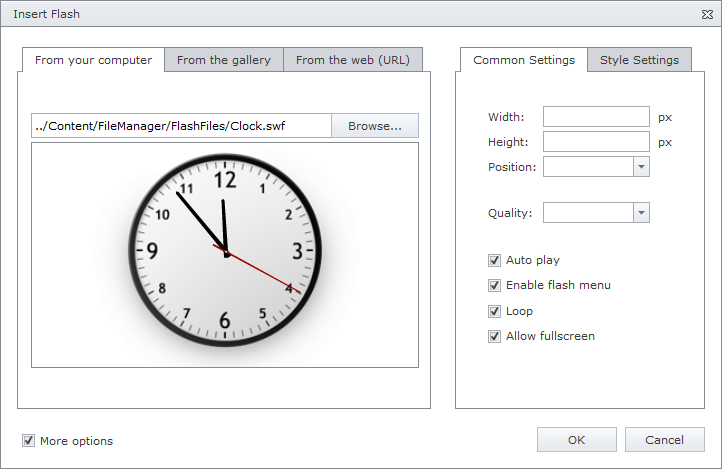
A flash dialog contains the three tabs listed below.
| Tab caption | Tab visibility | Description |
|---|---|---|
| From your computer | HtmlEditorInsertMediaDialogSettings.ShowFileUploadSection | Allows end-users to upload their local files. |
| From the gallery | HtmlEditorFileManagerSettingsBase.Enabled | Allows end-users to add to editor content flash files from a predefined gallery. You can customize the gallery settings using the HtmlEditorInsertFlashDialogSettings.SettingsFlashSelector and HtmlEditorInsertFlashDialogSettings.SettingsFlashUpload properties. |
| From the web (URL) | HtmlEditorInsertMediaDialogSettings.ShowInsertFromWebSection | Allows end-users to upload files from the web. |
When the More options check box is selected, the dialog displays the settings section, which allows end-users to customize flash element settings (size, position, description and style settings such as margins, border and CSS class). You can hide the check box by setting the HtmlEditorInsertMediaDialogSettingsBase.ShowMoreOptionsButton property to false.
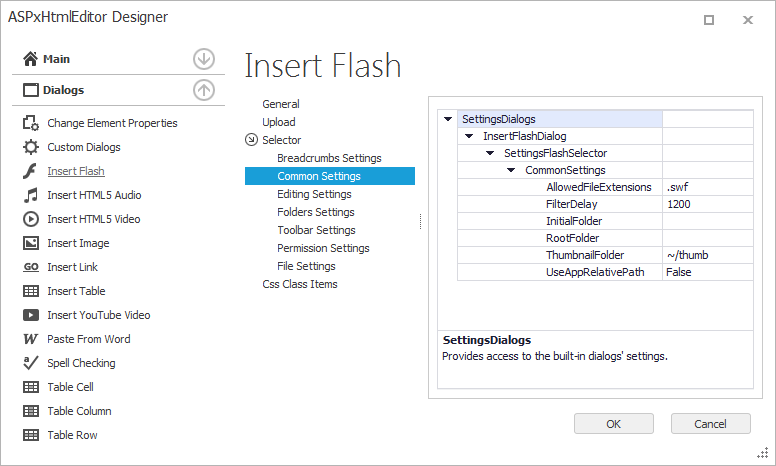
Dialog Customization
You can customize dialog settings programmatically by using the HtmlEditorDefaultDialogSettings.InsertFlashDialog property; or using the design-time ASPxHtmlEditor Designer.

Online Demo
Related Client API
ASPxHtmlEditor provides a comprehensive API, allowing you to operate with the opened dialog programmatically on the client side.