Video Dialogs
- 2 minutes to read
Video dialogs include the Insert Video and Change Video dialogs that allow users to insert video content into the editor and change the content, respectively.
In the Design View, use the techniques below to invoke a dialog:
- Click the Insert Video button on the Menu toolbar (the ToolbarInsertVideoDialogButton class) or Ribbon (the HEInsertVideoDialogRibbonCommand class).
- Double-click a video element in the editor.
- Click the Change Video… context menu item.
- In code, pass the ASPxClientCommandConsts.INSERTVIDEO_DIALOG_COMMAND or ASPxClientCommandConsts.CHANGEVIDEO_DIALOG_COMMAND property value to the ASPxClientHtmlEditor.ExecuteCommand method.
Dialog Structure

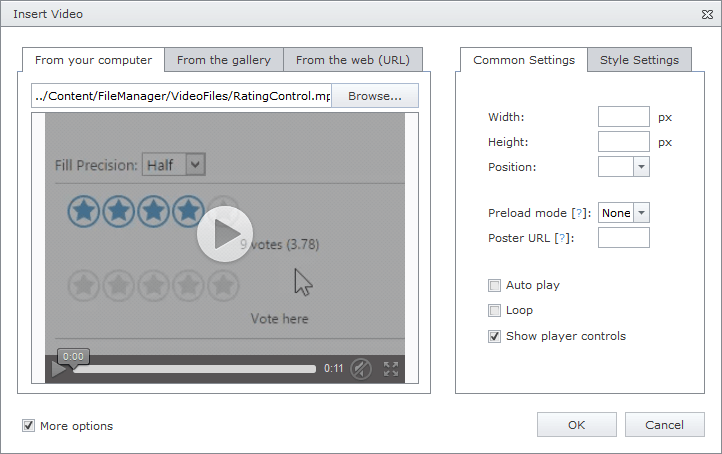
A video dialog contains the three tabs listed below.
| Tab caption | Tab visibility | Description |
|---|---|---|
| From your computer | HtmlEditorInsertMediaDialogSettings.ShowFileUploadSection | Allows users to upload their local files. |
| From the gallery | HtmlEditorFileManagerSettingsBase.Enabled | Allows users to add video files from a predefined gallery to editor content. To customize the gallery settings, use the HtmlEditorInsertVideoDialogSettings.SettingsVideoSelector and HtmlEditorInsertVideoDialogSettings.SettingsVideoUpload properties. |
| From the web (URL) | HtmlEditorInsertMediaDialogSettings.ShowInsertFromWebSection | Allows users to upload files from the web. |
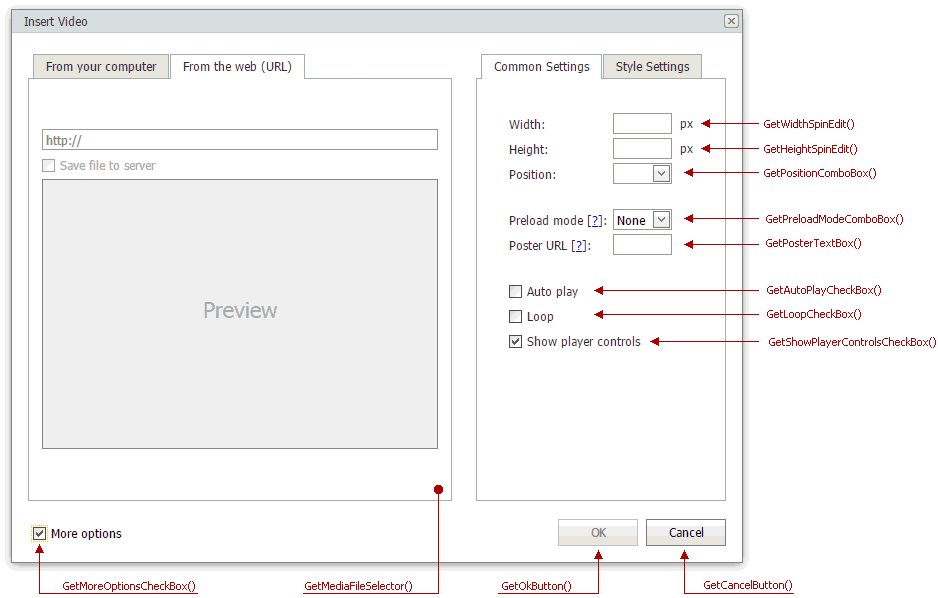
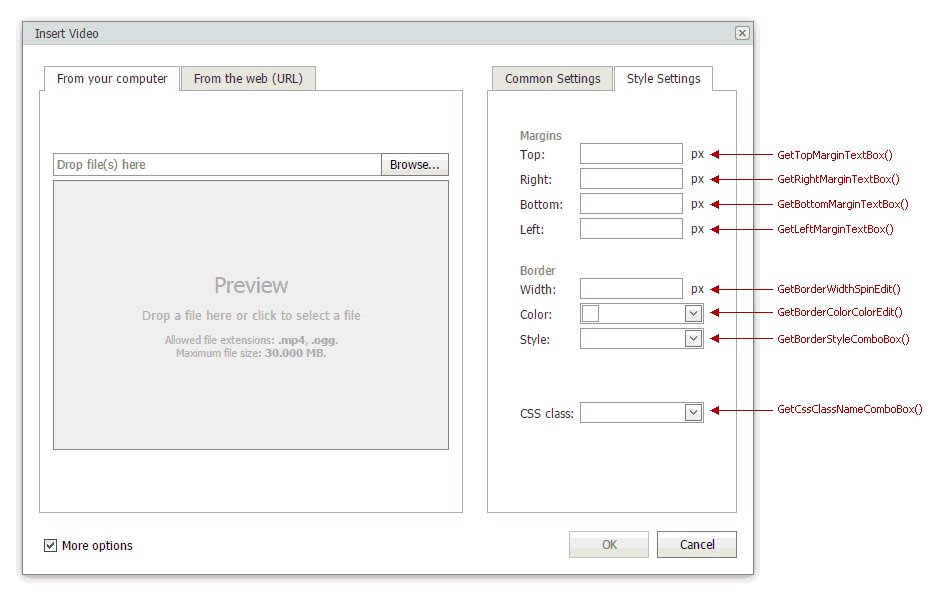
When the More options check box is selected, the dialog displays the settings section, which allows users to customize video element settings (size, position, description, and style settings such as margins, border, and CSS class). To hide the check box, set the HtmlEditorInsertMediaDialogSettingsBase.ShowMoreOptionsButton property to false.
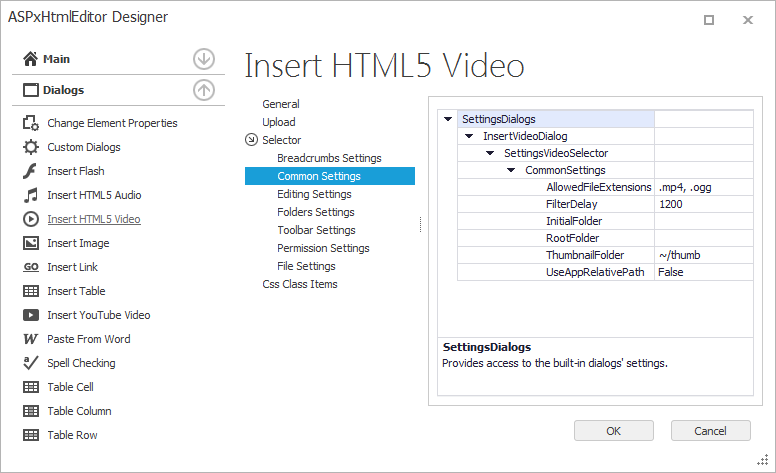
Dialog Customization
At design time, you can use the ASPxHtmlEditor Designer to customize dialog settings. Programmatically, you can specify the HtmlEditorDefaultDialogSettings.InsertVideoDialog property for this purpose.

Online Demo
Related Client API
On the client side, the ASPxHtmlEditor API allows you to manage the opened dialog programmatically.