Validation
- 5 minutes to read
The DevExpress ASP.NET MVC GridView extension and DevExpress ASP.NET MVC data editors support a model-based data validation approach implemented in the ASP.NET MVC framework. This approach is based on decorating model class properties with the DataAnnotations attributes and jQuery Validation. You can learn more about unobtrusive client validation from the following blog post: Unobtrusive Client Validation in ASP.NET MVC 3.
Note
The list of supported data annotation attributes is available in the Supported Attributes for Model Validation topic.
This topic describes how to add a validity check to the DevExpress ASP.NET MVC GridView extension.
- Adding Validation Rules to the Model Class
- Enabling Server-Side Validation
- Enabling Unobtrusive Client Validation
- Displaying Validation Error Messages
Adding validation rules to the model class
To define validation rules for user input, add the required DataAnnotation attributes to the corresponding model class properties. Learn more about DataAnnotation attribute usage in ASP.NET MVC validation in the following blog post: How data annotations for ASP.NET MVC validation work.
The code sample below demonstrates how to add the DataAnnotation attributes to the model class properties.
using System.ComponentModel.DataAnnotations;
namespace Validation.Models {
public class Clients {
[Required(ErrorMessage = "First name is required")]
[StringLength(15, ErrorMessage = "Must be under 15 characters")]
public string FirstName { get; set; }
[Required(ErrorMessage = "Email is required")]
[EmailAddress(ErrorMessage = "Email is invalid")]
public string Email { get; set; }
[Required(ErrorMessage = "Age is required")]
public int Age { get; set; }
}
}
Once the data model is decorated with the data annotation attributes, enable the server-side validation and the unobtrusive client validation.
Enabling Server-Side Validation
Within the action methods that handle GridView callbacks for adding new records and updating existing records, check whether the model is valid using the ModelStateDictionary.IsValid property.
Controller code:
// Handles grid callbacks for adding a new record.
[HttpPost, ValidateInput(false)]
public ActionResult GridViewPartialAddNew(MyProject.Models.Customer item)
{
// Perform server-side model validation based on data annotation attributes.
if (ModelState.IsValid)
{
// Add a new item to the data source.
}
else
ViewBag.EditError = "Please, correct all errors.";
// Returns the grid's Partial View with a data model object.
return PartialView("_GridViewPartial", GetData());
}
// Handles grid callbacks for updating an edited record.
[HttpPost, ValidateInput(false)]
public ActionResult GridViewPartialUpdate(MyProject.Models.Customer item)
{
// Perform server-side model validation based on data annotation attributes.
if (ModelState.IsValid)
{
// Update the edited item within the data source.
}
else
ViewBag.EditError = "Please, correct all errors.";
// Returns the grid's Partial View with a data model object.
return PartialView("_GridViewPartial", GetData());
}
When an end-user submits data, the grid sends a callback to the server, and the server validates the user input. If the user input is valid, the data is added to the data source. Otherwise, an error message is displayed next to the grid editor containing invalid data.
Enabling Unobtrusive Client Validation
The previous steps enable your application to perform only server-side validation. However, you can also enable the client-side validation functionality, which allows you to validate user input without sending a callback to the server.
Note that you should include the jquery-3...min.js, jquery.validate.min.js and jquery.validate.unobtrusive.min.js JavaScript references in your layout page (or in certain views that contain validation forms) to enable the client-side validation.
The code sample below demonstrates how to include the required JavaScript references.
<script src="~/Scripts/jquery-3.3.1.min.js" type="text/javascript"></script>
<script src="~/Scripts/jquery.validate.min.js" type="text/javascript"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js" type="text/javascript"></script>
Note
The JavaScript references should be added in the order they are specified in the code samples above.
To enable client-side validation for all pages in your project, add a key to Web.config.
...
<configuration>
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
</configuration>
...
To enable the client-side validation functionality for a specific view only, add the following code to the required view.
View code (Razor):
@{
Html.EnableClientValidation();
Html.EnableUnobtrusiveJavaScript();
}
Place the Partial View with the grid’s code inside the <form> tag using the Html.BeginForm() helper.
@using (Html.BeginForm()){
@Html.Action("GridViewPartial")
}
Note
For the GridView, specify the IEnumerable<T> model as the GridView’s partial view model.
Displaying Validation Error Messages
For Server-Side Validation
The ASP.NET MVC GridView extension provides an Error Rowfor displaying error messages. The MVCxGridViewEditingSettings.ShowModelErrorsForEditors option allows controlling whether it is required to display validation error messages for data editors within the edit form. Set the MVCxGridViewEditingSettings.ShowModelErrorsForEditors property value to false to disable displaying model validation errors.
For Client-Side Validation
The DevExpress ASP.NET MVC Data Editors have the ShowModelErrors property, which automatically displays error messages (when enabled) within invalid editors when validation fails. The DevExpress ASP.NET MVC Data Editors provide a placeholder for rendering validation error messages. Using a built-in error message placeholder allows you to control how errors should be displayed within editors using settings exposed by the editor ValidationSettings property, such as ValidationSettings.ErrorDisplayMode.
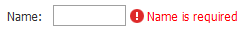
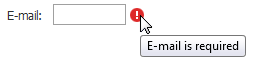
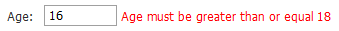
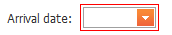
The table below demonstrates how different ErrorDisplayMode property values affect validation error message appearance.
| ErrorDisplayMode property value | Description | Image |
|---|---|---|
| ImageWithText | An error image and error text represent an error message. |  |
| ImageWithTooltip | An error image represents an error message. The image’s tooltip displays the error text. |  |
| Text | Only an error text represents an error message. |  |
| None | A specific error frame is displayed near the editor. |  |