Axes Overview
- 3 minutes to read
This document details the use of axes in the ASP.NET Chart Control: their purpose, implementation and capabilities. It highlights the basics on axis scale types, axis range, using primary and secondary axes and axes’ elements. Before reading this text, it may be useful to review Charting Basics. To learn more on the hierarchy of elements in the ASP.NET Chart Control, refer to Chart Elements.
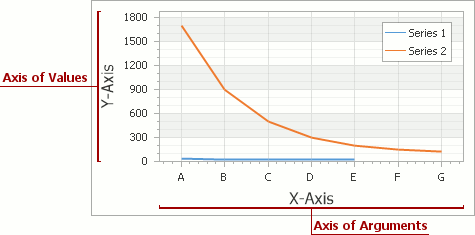
For charting, the rectangular coordinate system is used to determine each point uniquely on a plane through two numbers, the argument and the value of the point. To define the coordinates, two perpendicular directed lines - the axes are specified: the axis of arguments (X-axis) and the axis of values (Y-axis).

It is possible to rearrange the axes positions: to display the X-axis vertically, and the Y-axis horizontally via the XYDiagram.Rotated property.
Note
Rearranging of the axes positions does not affect the functionality of axes, and flipping axes position does not alter their functionality; the axis of arguments is still the X-axis, and the axis of values - the Y-axis.
Structurally, axes belong to a chart’s diagram object, and the diagram types which support axes are: XY-Diagram, Gantt Diagram, XY-Diagram 3D and Radar Diagram. So, since there are multiple diagram types, each supporting specific series view types, there is some specificity in implementing axes for different diagram types. To demonstrate axes’ functionality, the most common diagram type - XY-Diagram is used in this document.
To access axes at design time, select your chart control, and in the Properties window, expand the WebChartControl.Diagram property. You will see the XYDiagram.AxisX and XYDiagram.AxisY properties, which provide access to the appropriate axes’ options and elements.

At runtime, to access axes, you need to cast your Diagram object’s instance to the required type, as the following code demonstrates.
In the ASP.NET Chart Control, there is a stiff inter-dependence between the scale type of series and axes. Since series points should have their arguments and values defined, and these arguments (and their values) should fall under one of the three scale types available: (Numerical, DateTime or Qualitative). Note that you do not need to change the argument scale type of the SeriesBase.ArgumentScaleType property (set to the Auto mode, by default) because the type of series point argument is detected automatically based on the type of underlying data. To learn more, refer to Axis Scale Types.
Another notable feature is the capability to limit the visible range of an axis. To learn more on this, refer to Visual Ranges and Whole Ranges.
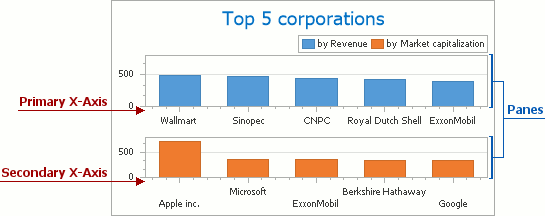
Besides the primary axes, it is possible to add an indefinite number of secondary axes to a diagram’s collection. You can assign them to the required series instead of the primary axes, and distribute them among separate panes. To learn more on this, refer to Primary and Secondary Axes.

It is possible to independently customize the appearance of each axis in a great many ways. For more information on this, refer to the following documents: Grid Lines,Tickmarks and Interlacing and Axis Appearance and Position.
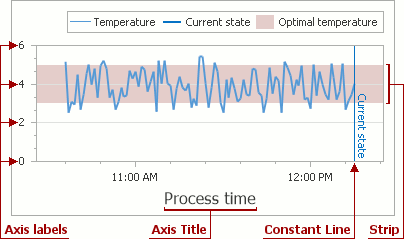
In addition, the XYDiagram.AxisX and XYDiagram.AxisY properties provide access to axes’ child elements: axis title, axis labels, strips and constant lines. For a detailed description of each element, refer to the corresponding document. These elements are shown in the following image.

Moreover, on any axis, scale breaks can be inserted, to replace a fragment of the axis’ range with a ragged area.
