ListBoxFor
ListBoxFor is a list box that displays a list of items that can be selected by an end-user.
Implementation Details
ListBoxFor is realized by the ListBoxExtension class. Its instance can be accessed via the ExtensionsFactory<ModelType>.ListBoxFor<ValueType> helper method, which is used to add a ListBoxFor extension to a view. This first method’s parameter is an expression that identifies model property to display and edit. The second method’s parameter provides access to the ListBoxFor‘s settings, implemented by the ListBoxSettings class, allowing you to fully customize the extension.
ListBoxFor‘s client counterpart is represented by the MVCxClientListBox object.
Declaration
ListBoxFor can be added to a view in the following manner.
@Html.DevExpress().ListBoxFor(model => model.Features,
settings => {
settings.Width = 120;
settings.Height = 150;
settings.Properties.SelectionMode = ListEditSelectionMode.CheckColumn;
settings.Properties.ValueType = typeof(string);
settings.Properties.Items.Add("3G").Selected = true;
settings.Properties.Items.Add("Bluetooth");
settings.Properties.Items.Add("Infrared");
settings.Properties.Items.Add("Wi-Fi").Selected = true;
}).GetHtml()
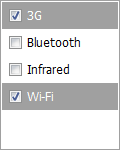
The code result is demonstrated in the image below.