DropDownEditFor
- 2 minutes to read
DropDownEditFor represents an editor containing an edit box to display the editor value and a specific button, which opens a dropdown window whose content can be templated. The main purpose of DropDownEditFor is to allow you to define its value based upon the value(s) of another control(s) integrated into the editor’s dropdown window template.
Implementation Details
DropDownEditFor is realized by the DropDownEditExtension class. Its instance can be accessed via the ExtensionsFactory<ModelType>.DropDownEditFor<ValueType> helper method, which is used to add a DropDownEditFor extension to a view. This first method’s parameter is an expression that identifies model property to display and edit. The second method’s parameter provides access to the DropDownEditFor‘s settings implemented by the DropDownEditSettings class, allowing you to fully customize the extension.
DropDownEditFor‘s client counterpart is represented by the ASPxClientDropDownEdit object.
Declaration
DropDownEditFor can be added to a view in the following manner.
<script type="text/javascript">
//<![CDATA[
var textSeparator = ";";
function UpdateText() {
var selectedItems = listBox1.GetSelectedItems();
dropDownEdit1.SetText(GetSelectedItemsText(selectedItems));
}
function GetSelectedItemsText(items) {
var texts = [];
for (var i = 0; i < items.length; i++)
texts.push(items[i].text);
return texts.join(textSeparator);
}
function SynchronizeListBoxValues(dropDown, args) {
listBox1.UnselectAll();
var texts = dropDown.GetText().split(textSeparator);
var values = GetValuesByTexts(texts);
listBox1.SelectValues(values);
UpdateText();
}
function GetValuesByTexts(texts) {
var actualValues = [];
var item;
for (var i = 0; i < texts.length; i++) {
item = listBox1.FindItemByText(texts[i]);
if (item != null)
actualValues.push(item.value);
}
return actualValues;
}
// ]]>
</script>
@Html.DevExpress().DropDownEditFor(model => model.SelectedBrowsers,
settings => {
settings.Name = "dropDownEdit1";
settings.Text = "Chrome;IE";
settings.Width = 210;
settings.SetDropDownWindowTemplateContent(c =>
{
@Html.DevExpress().ListBox(listBoxSettings => {
listBoxSettings.Name = "listBox1";
listBoxSettings.Width = Unit.Percentage(100);
listBoxSettings.Properties.SelectionMode = ListEditSelectionMode.CheckColumn;
listBoxSettings.Properties.Items.Add("Chrome", "0");
listBoxSettings.Properties.Items.Add("Firefox", "1");
listBoxSettings.Properties.Items.Add("IE", "2");
listBoxSettings.Properties.Items.Add("Opera", "3");
listBoxSettings.Properties.Items.Add("Safari", "4");
listBoxSettings.Properties.ClientSideEvents.SelectedIndexChanged = "function(s, e){ UpdateText(); }";
}).Render();
ViewContext.Writer.Write("<table style=\"width:100%\"><tr><td align=\"right\">");
@Html.DevExpress().Button(buttonSettings => {
buttonSettings.Name = "buttonClose";
buttonSettings.Text = "Close";
buttonSettings.ClientSideEvents.Click = "function(s, e){ dropDownEdit1.HideDropDown(); }";
}).Render();
ViewContext.Writer.Write("</td></tr></table>");
});
settings.Properties.ClientSideEvents.TextChanged="SynchronizeListBoxValues";
settings.Properties.ClientSideEvents.DropDown = "SynchronizeListBoxValues";
}
).GetHtml()
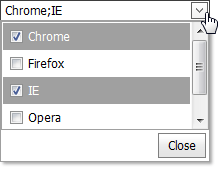
The code result is demonstrated in the image below.