CalendarFor
CalendarFor is a calendar editor that allows dates to be selected, and provides end-users with an easy way of navigating through months and years.
Implementation Details
CalendarFor is realized by the CalendarExtension class. Its instance can be accessed via the ExtensionsFactory<ModelType>.CalendarFor<ValueType> strongly typed helper method, which is used to add a CalendarFor extension to a view. This first method’s parameter is an expression that identifies model property to display and edit. The second method’s parameter provides access to the CalendarFor‘s settings, implemented by the CalendarSettings class, allowing you to fully customize the extension.
CalendarFor‘s client counterpart is represented by the MVCxClientCalendar object.
Declaration
CalendarFor can be added to a view in the following manner.
@Html.DevExpress().CalendarFor(model => model.OrderDate,
settings => {
settings.SelectedDate = new DateTime(2010, 11, 22);
}
).GetHtml()
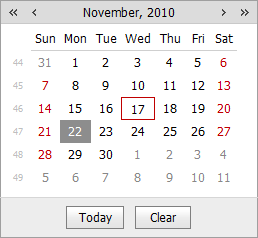
The code result is demonstrated in the image below.