If you set the ImageSliderNavigationBarSettings.Mode property to Thumbnails, the navigation bar displays Page Navigation Buttons in thumbnail mode. This allows users to navigate through image pages.

When you set the ImageSliderNavigationBarSettings.Position property to Bottom or Top, the image slider displays horizontal page navigation buttons; otherwise, the buttons are vertical.
Navigation buttons can be displayed inside or outside thumbnails, based on the ImageSliderNavigationBarSettings.ThumbnailsNavigationButtonPosition property.
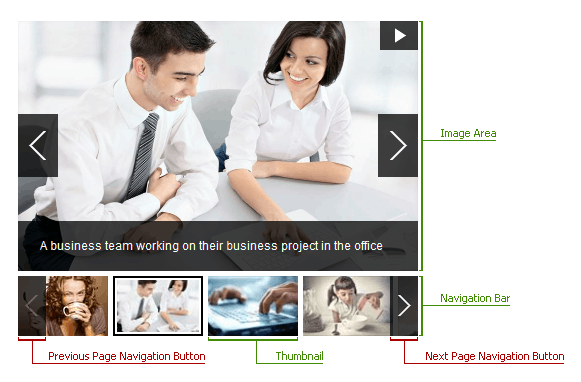
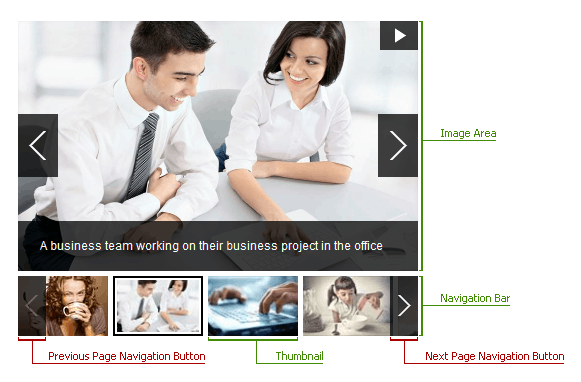
| Inside (ThumbnailsNavigationButtonPosition = Inside) |
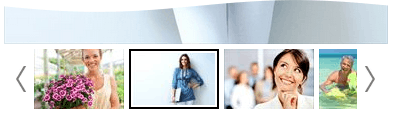
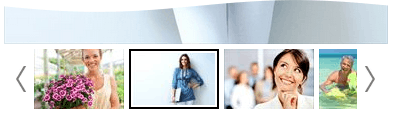
Outside (ThumbnailsNavigationButtonPosition = Outside) |
 |
 |
The table below lists the main members that affect element appearance.
| Characteristics |
Members |
| Visibility |
ImageSliderNavigationBarSettings.ThumbnailsModeNavigationButtonVisibility |
| Direction |
ImageSliderNavigationBarSettings.Position |
| Position |
ImageSliderNavigationBarSettings.ThumbnailsNavigationButtonPosition |
| Image |
ImageSliderImages.NextPageButtonHorizontal, ImageSliderImages.NextPageButtonVertical, ImageSliderImages.PrevPageButtonHorizontal, ImageSliderImages.PrevPageButtonVertical, ImageSliderImages.NextPageButtonHorizontalOutside, ImageSliderImages.NextPageButtonVerticalOutside, ImageSliderImages.PrevPageButtonHorizontalOutside, ImageSliderImages.PrevPageButtonVerticalOutside |
| Style |
ImageSliderStyles.NextPageButtonHorizontal, ImageSliderStyles.NextPageButtonVertical, ImageSliderStyles.PrevPageButtonHorizontal, ImageSliderStyles.PrevPageButtonVertical, ImageSliderStyles.NextPageButtonHorizontalOutside, ImageSliderStyles.NextPageButtonVerticalOutside, ImageSliderStyles.PrevPageButtonHorizontalOutside, ImageSliderStyles.PrevPageButtonVerticalOutside |