Getting Started
- 2 minutes to read
This topic provides step-by-step instructions on how to create a simple application that demonstrates ASPxFloatingActionButton functionality.
Follow the steps below.
Step 1. Create a new website or open an existing one in Visual Studio. Locate the ASPxFloatingActionButton item in the Visual Studio toolbox and drop it onto the form.
<dx:ASPxFloatingActionButton ID="ASPxFloatingActionButton1" runat="server" ClientInstanceName="fab" TextVisibilityMode="Always"> </dx:ASPxFloatingActionButton>Step 2. Add two buttons to the form. Each button click will display the floating action button: a single action for the first button click, and an action group for the second button click.
<div id="div1"> <dx:ASPxButton ID="ASPxButton1" runat="server" Text="Button 1" AutoPostBack="false"></dx:ASPxButton> <dx:ASPxButton ID="ASPxButton2" runat="server" Text="Button 2" AutoPostBack="false"></dx:ASPxButton> </div>Step 3. Associate the floating action button with the DIV element that contains buttons (ASPxFloatingActionButton.ContainerElementID). Specify the floating action button’s position (ASPxFloatingActionButton.VerticalPosition, ASPxFloatingActionButton.HorizontalPosition).
<dx:ASPxFloatingActionButton ID="ASPxFloatingActionButton1" runat="server" VerticalPosition="Bottom" HorizontalPosition="Right" ContainerElementID="div1" ClientInstanceName="fab" TextVisibilityMode="Always"> </dx:ASPxFloatingActionButton>Step 4. Create the floating action button’s FABAction and FABActionGroup objects. These objects will provide two types of FAB - action and action group.
<dx:ASPxFloatingActionButton ID="ASPxFloatingActionButton1" runat="server" VerticalPosition="Bottom" HorizontalPosition="Right" ContainerElementID="div1" ClientInstanceName="fab" TextVisibilityMode="Always"> <Items> <dx:FABAction ContextName="button1" Text="Action 1" ActionName="Action1"></dx:FABAction> <dx:FABActionGroup ContextName="button2" Text="Action Group"> <Items> <dx:FABActionItem ActionName="Action2" Text="Action 2"></dx:FABActionItem> <dx:FABActionItem ActionName="Action3" Text="Action 3"></dx:FABActionItem> </Items> </dx:FABActionGroup> </Items> </dx:ASPxFloatingActionButton>Step 5. Handle the buttons’ Click client-side events to show a corresponding floating action button’s action on each button click.
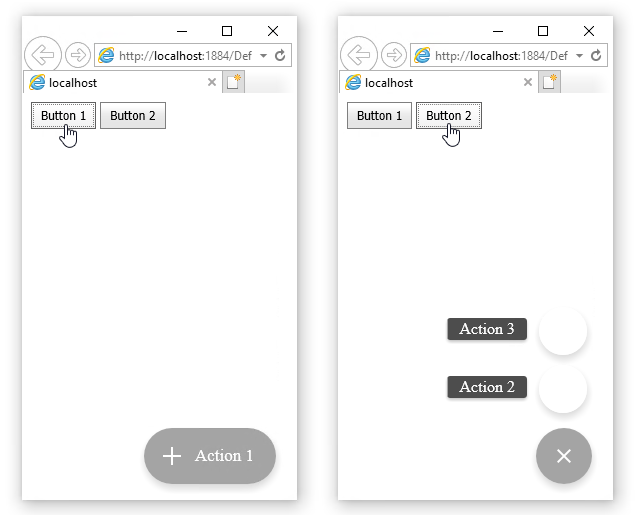
<dx:ASPxButton ID="ASPxButton1" runat="server" Text="Button 1" AutoPostBack="false"> <ClientSideEvents Click="function(s, e) { fab.SetActionContext('button1'); } /> </dx:ASPxButton> <dx:ASPxButton ID="ASPxButton2" runat="server" Text="Button 2" AutoPostBack="false"> <ClientSideEvents Click="function(s, e) { fab.SetActionContext('button2', true); } /> </dx:ASPxButton>Result: