Adaptivity
- 4 minutes to read
The Form Layout provides mobile-oriented adaptive modes that ensure layout consistency on different devices. You can use the FormLayoutSettings<ModelType>.SettingsAdaptivity property to access the extension’s adaptivity settings.
Note
You can apply either/both of the following modes:
Adaptive and Responsive Layout
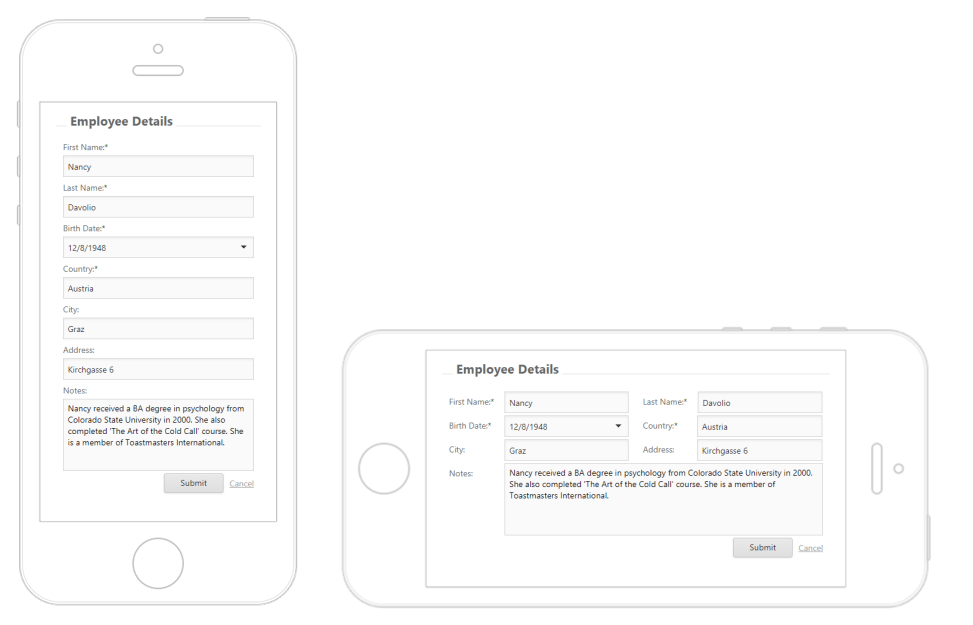
Set the FormLayoutAdaptivitySettings.AdaptivityMode property to the FormLayoutAdaptivityMode.SingleColumnWindowLimit value to collapse the Form Layout’s content from multiple columns into a single column when the browser window’s inner width is less than or equal to the FormLayoutAdaptivitySettings.SwitchToSingleColumnAtWindowInnerWidth property’s value.

Online Demo
Form Layout - Responsive Layout
Grid Adaptive Layout
In this mode, the Form Layout reorganizes its elements according to custom layout scenarios for different extension widths. It allows you to create, for example, a two-column layout for narrow screens or a three-column layout for wider screens.
Main Concept
This functionality is based on specifying the extension widths (breakpoints) at which the editor shifts and resizes its items according to the defined rules (span rules).
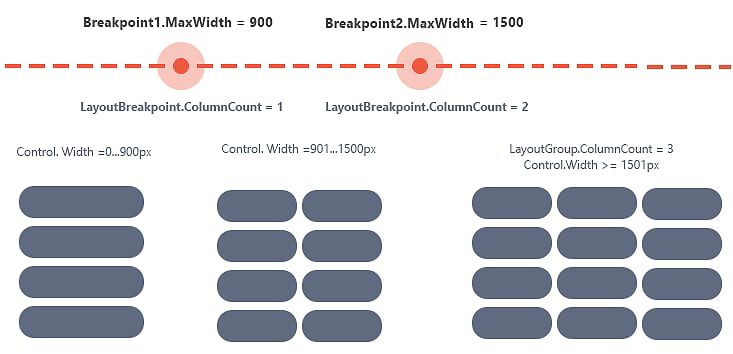
Creating a LayoutBreakpoint object declares a range of the extension width between 0 and LayoutBreakpoint.MaxWidth property value (if there are no breakpoints with a lower MaxWidth property value) where the Form Layout arranges its items in a specified number of columns (LayoutBreakpoint.ColumnCount). The Form Layout item’s SpanRule object specifies the number of columns (SpanRule.ColumnSpan) and rows (SpanRule.RowSpan) the layout item occupies until the control’s width reaches the LayoutBreakpoint.MaxWidth property of a given LayoutBreakpoint object. The SpanRule.BreakpointName property specifies the span rule’s breakpoint identifier.
Use the LayoutGroup.ColumnCount property to define how many columns the Form Layout uses to arrange its elements if there are no specified breakpoints for a given extension’s width.

Online Demo
Form Layout - Adaptive Grid Layout
Breakpoint Object
The FormLayout stores breakpoints in the GridBreakpointSettings.Breakpoints object that is accessed at the FormLayoutAdaptivitySettings.GridSettings and LayoutGroup.GridSettings objects level. Each breakpoint is a LayoutBreakpoint class instance. You can change the following characteristics of individual breakpoints.
| Breakpoint Characteristic | Property | Description |
|---|---|---|
| Breakpoint Name | LayoutBreakpoint.Name | Specifies a unique breakpoint identifier. |
| Max Width | LayoutBreakpoint.MaxWidth | Specifies the maximum Form Layout’s width at which the control rearranges its elements. |
| Column Count | LayoutBreakpoint.ColumnCount | Specifies the number of column the Form Layout uses to organize its content. |
The following options customizes Form Layout item behavior.
| Property | Description |
|---|---|
| GridBreakpointSettings.StretchLastItem | Specifies whether the Form Layout group’s last element should be stretched to occupy all available space. |
| LayoutItemCaptionSettings.AllowWrapCaption | Specifies whether caption wrapping is enabled. |
| GridBreakpointSettings.WrapCaptionAtWidth | Specifies width at which the control breaks the caption text and wraps to the next line. |
Span Rules Object
Use the LayoutItemBase.SpanRules property at the layout item level to specify an item’s behavior at different breakpoints. Each span rule is a SpanRule class instance. Use the following settings to customize the layout item’s span rule.
| Span Rule Characteristic | Property | Description |
|---|---|---|
| Associated Breakpoint Name | SpanRule.BreakpointName | Specifies the span rule’s breakpoint identifier. |
| Column Span | SpanRule.ColumnSpan | Specifies the number of columns the layout item occupies. |
| Row Span | SpanRule.RowSpan | Specifies the number of rows the layout item occupies. |
Example
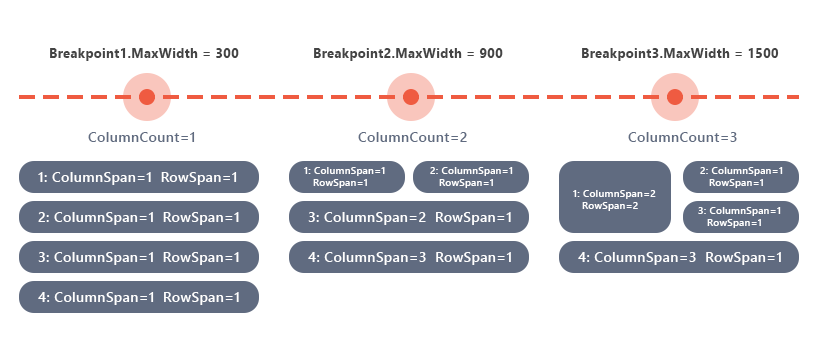
The following example illustrates how to implement three different layout scenarios for three different Form Layout’s sizes (Small, Medium, Large).

@Html.DevExpress().FormLayout(settings => {
...
var groupItem = settings.Items.AddGroupItem(groupSettings => {
groupSettings.Caption = "Test Group";
groupSettings.Width = Unit.Percentage(100);
groupSettings.ColumnCount = 4;
});
groupItem.GridSettings.StretchLastItem = DefaultBoolean.True;
groupItem.GridSettings.WrapCaptionAtWidth = 1000;
groupItem.GridSettings.Breakpoints.Add(new LayoutBreakpoint() { Name = "Small", ColumnCount = 1, MaxWidth = 300 });
groupItem.GridSettings.Breakpoints.Add(new LayoutBreakpoint() { Name = "Medium", ColumnCount = 2, MaxWidth = 900 });
groupItem.GridSettings.Breakpoints.Add(new LayoutBreakpoint() { Name = "Large", ColumnCount = 3, MaxWidth = 1500 });
groupItem.Items.Add(i => {
i.Caption = "Item1";
i.SpanRules.Add(new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 });
i.SpanRules.Add(new SpanRule() { BreakpointName = "Medium", ColumnSpan = 1, RowSpan = 1 });
i.SpanRules.Add(new SpanRule() { BreakpointName = "Large", ColumnSpan = 2, RowSpan = 2 });
});
groupItem.Items.Add(i => {
i.Caption = "Item2";
i.SpanRules.Add(new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 });
i.SpanRules.Add(new SpanRule() { BreakpointName = "Medium", ColumnSpan = 1, RowSpan = 1 });
i.SpanRules.Add(new SpanRule() { BreakpointName = "Large", ColumnSpan = 1, RowSpan = 1 });
});
groupItem.Items.Add(i => {
i.Caption = "Item3";
i.SpanRules.Add(new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 });
i.SpanRules.Add(new SpanRule() { BreakpointName = "Medium", ColumnSpan = 2, RowSpan = 1 });
i.SpanRules.Add(new SpanRule() { BreakpointName = "Large", ColumnSpan = 1, RowSpan = 1 });
});
groupItem.Items.Add(i => {
i.Caption = "Item3";
i.SpanRules.Add(new SpanRule() { BreakpointName = "Small", ColumnSpan = 1, RowSpan = 1 });
i.SpanRules.Add(new SpanRule() { BreakpointName = "Medium", ColumnSpan = 2, RowSpan = 1 });
i.SpanRules.Add(new SpanRule() { BreakpointName = "Large", ColumnSpan = 3, RowSpan = 1 });
});
...
}).GetHtml()