Tree List Header Filter
- 5 minutes to read
The ASPxTreeList control implements a column header filter that displays a dropdown list of all unique values within a column.

The following properties specify the filter button’s availability:
- ShowHeaderFilterButton
- Controls visibility of every column’s filter button.
- AllowHeaderFilter
- Controls visibility of a specific column’s filter button.
Users can enter text in the filter editor above the list to filter list items. To hide the filter editor, set the ShowHeaderFilterListBoxSearchUI property to false.
When you apply a filter to a column, the other header filters display values that relate to the specified filter criteria. Hold down Shift and click the header filter button to show the full list of values.
Header Filter Modes
Use the Mode property to specify a column’s filter mode. You can set the following filter modes for a grid data column.
- List
- The header filter is displayed as a regular list of filter items. Clicking an item invokes a corresponding action and automatically closes the dropdown.
- CheckedList
- The header filter is displayed as a checked list of filter items. In this mode, an end-user can select more than one item simultaneously. When the dropdown window is closed by clicking the OK button, the grid will display those records that contain the checked values.
- DateRangeCalendar
- (For date columns only). The header filter displays a calendar and a set of predefined items. Use the SettingsHeaderFilter.DateRangeCalendarSettings property to customize the calendar settings.
- DateRangePicker
- (For date columns only). The header filter displays a date range picker and a set of predefined items. Use the SettingsHeaderFilter.DateRangePickerSettings property to customize the editor settings.
- NumericRangePicker
- (For numeric columns only). The header filter displays two spin editors and a track bar. Use the NumericRangeSpinEditSettings and NumericRangeTrackBarSettings properties to customize settings of the spin editors and track bar.
Custom Header Filter Items
The ASPxTreeList control allows you to create custom filter values, define their filter criteria, and display these values within a column’s drop-down filter.
You can handle the following events to customize the header filter items:
- BeforeHeaderFilterFillItems
- Allows you to populate the header filter dropdown with custom items instead of default items.
- HeaderFilterFillItems
- Allows you to add custom header filter items to default items.
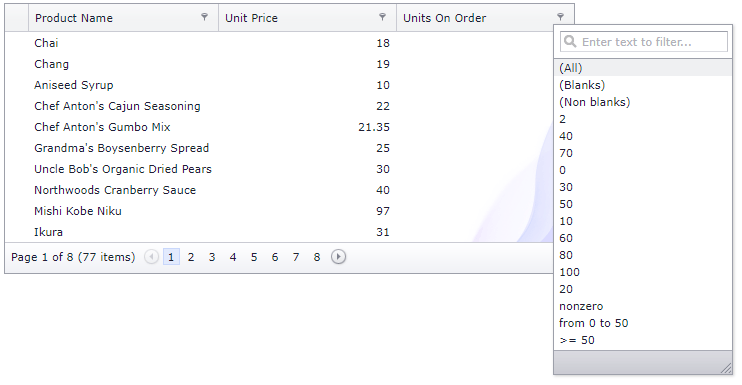
This example shows how to create custom filter items and display them within the Units On Order column’s filter dropdown.
The image below shows the result.

protected void ASPxTreeList1_HeaderFilterFillItems(object sender, ASPxTreeListHeaderFilterEventArgs e) {
if (e.Column.FieldName != "UnitsOnOrder") return;
e.AddValue("nonzero", string.Empty, "[UnitsOnOrder] != 0");
e.AddValue(String.Format("from {0} to {1}", 0, 50), string.Empty, String.Format("[UnitsOnOrder] > {0} and [UnitsOnOrder] < {1}", 0, 50));
e.AddValue(String.Format(">= {0}", 50), string.Empty, String.Format("[UnitsOnOrder] >= {0}", 50));
}
HTML Tags in an Item’s Text
The ASPxTreeList header filter allows using HTML tags in an item text. This example demonstrates how to set numbers in bold by using HTML tags within an item’s format pattern. The image below shows the result.

protected void treelist_HeaderFilterFillItems(object sender, ASPxGridViewHeaderFilterEventArgs e) {
if(e.Column.FieldName == "Quantity")
PrepareQuantityFilterItems(e);
...
}
protected virtual void PrepareQuantityFilterItems(ASPxGridViewHeaderFilterEventArgs e) {
int max = 0;
for(int i = 0; i < e.Values.Count; i++) {
int value;
if(!int.TryParse(e.Values[i].Value, out value)) continue;
if(value > max) max = value;
}
e.Values.Clear();
int step = 10;
for(int i = 0; i < max / step + 1; i++) {
int start = step * i;
int end = start + step - 1;
e.AddValue(string.Format("from <b>{0}</b> to <b>{1}</b>", start, end), "", string.Format("[Quantity] >= {0} and [Quantity] <= {1}", start, end));
}
}
Keyboard Support
Set the AccessibilityCompliant property to true to enable keyboard navigation in the control. Users can use the following keys to work with header filters.
- Tab
- Focuses the filter buttons.
- Enter
- Opens a header filter popup window. / Closes the header filter pop-up window and applies the filter criteria.
- Up and Down arrows
- Navigate the list of filter items in
Listmode. - Tab
- Navigates the list of filter items in
CheckedListmode. - Esc
- Closes the header filter pop-up window and cancels the changes.