Creating Rows and Binding Them to Data Fields
- 2 minutes to read
When ASPxVerticalGrid is bound to a data source, you need to create rows and bind them to data fields. There are two ways to implement this/
Automatically create rows for all data fields (default behavior).
The ASPxVerticalGrid control automatically generates rows for all fields in the data source. The order of rows is the same as the order of fields in the data source. The ASPxVerticalGrid’s ASPxVerticalGrid.Rows collection is populated at runtime. This collection is empty at design time.
This behavior is controlled by the ASPxVerticalGrid.AutoGenerateRows property. This can be useful when the structure of the underlying data source is unknown (e.g., switching between data tables).
Create rows and bind them to data fields manually.
Switch the ASPxVerticalGrid.AutoGenerateRows option to off. In this instance, you should manually create all the necessary rows, add them to the ASPxVerticalGrid.Rows collection and bind them to data source fields using their VerticalGridDataRow.FieldName property.
Creating and Binding Rows at Design Time
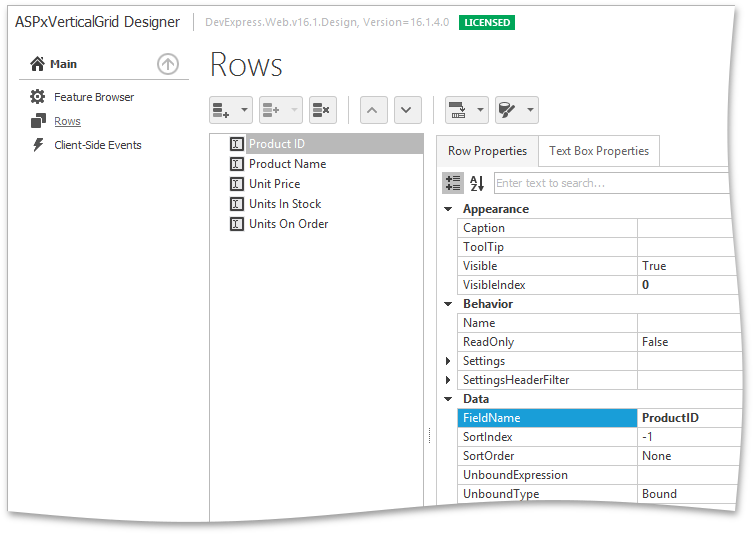
To access the ASPxVerticalGrid’s rows collection, invoke the grid’s Designer and select Rows.

In the Designer you can add, delete, access and customize row settings, and perform other common collection management tasks.
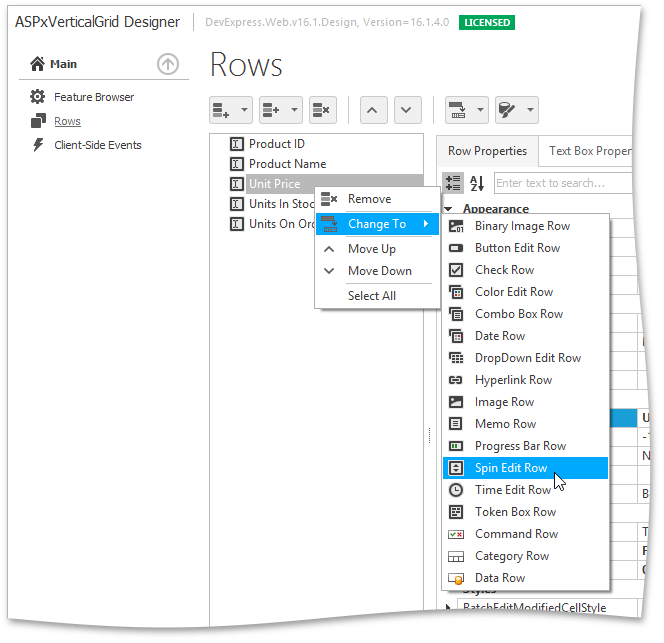
You can also change the row’s type. To do this, right-click the required row to invoke the context menu. Select the ‘Change To’ menu item, and select the required row type.

Note
The row’s type can only be changed at design time.
Creating and Binding Rows at Runtime
The example below shows how to create a data row.
using DevExpress.Web;
private void CreateGridRow(ASPxVerticalGrid grid, string fieldName, string caption) {
if (grid.Rows[caption] != null) return;
VerticalGridDataRow row = new VerticalGridDataRow(fieldName, caption);
grid.Rows.Add(row);
}
If grid rows are generated automatically (the ASPxVerticalGrid.AutoGenerateRows option is enabled), new rows can be added within the grid’s DataBound event handler.
protected void ASPxVerticalGrid1_DataBound(object sender, EventArgs e) {
if (ASPxVerticalGrid1.Rows["Command"] == null) {
VerticalGridCommandRow cmdRow = new VerticalGridCommandRow("Command");
cmdRow.ShowEditButton = true;
cmdRow.ShowDeleteButton = true;
ASPxVerticalGrid1.Rows.Add(cmdRow);
}
}