Layout Modes
- 4 minutes to read
The ASPxDataView control can organize its data items in different ways depending on the chosen layout mode.
- Table Layout - Organizes items in a table with a specified number of rows and columns.
- Flow Layout - Arranges data items one after another to occupy all the available space.
- Breakpoints - Reorganizes data items according to custom layout scenarios for different browser widths.
You can specify the layout mode by setting the ASPxDataView.Layout property to one of the Layout values. The default layout is Table.
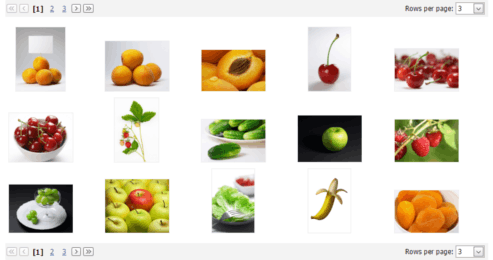
Table Layout
In Table layout mode, the control organizes its data items in a table with the specified number of columns and rows.

The Data View provides access to the Table layout mode settings using the ASPxDataView.SettingsTableLayout property, which is an object of the DataViewTableLayoutSettings type.
- DataViewTableLayoutSettings.RowsPerPage - Specifies the number of rows.
- DataViewTableLayoutSettings.ColumnCount - Specifies the number of columns.
The Data View automatically defines an item size based on the control’s size and provided table dimensions. Changing the control’s size (e.g., by window resizing) recalculates the item size.
In Table layout mode, the control calculates the number of items displayed on a single page according to the specified table dimensions (RowsPerPage and ColumnCount). If an end-user changes the page size using the pager UI, it affects the number of rows. The number of columns can be changed only programmatically.
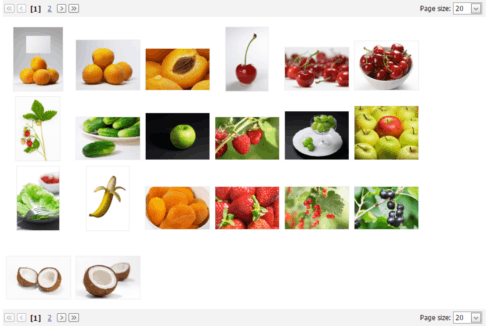
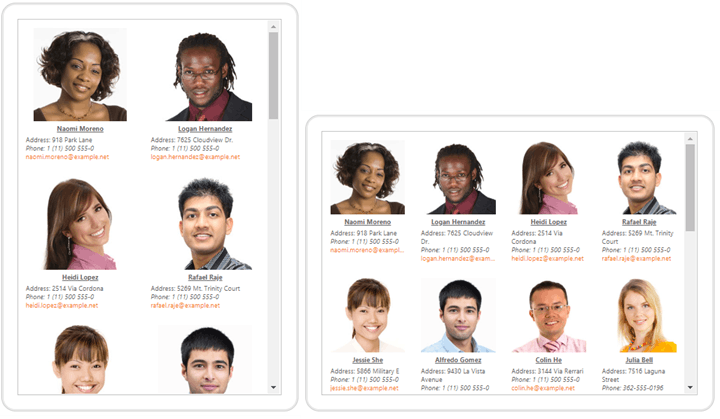
Flow Layout
In Flow layout mode, data items flow one after another to fill the available area.

The Data View provides access to the Flow layout mode settings using the ASPxDataView.SettingsFlowLayout object of the DataViewFlowLayoutSettings type. The DataViewDivBasedLayoutSettings.ItemsPerPage property allows you to set the number of items displayed on a single page.
The DataViewItemStyle.Width and DataViewItemStyle.Height settings (ASPxDataViewBase.ItemStyle.Width and ASPxDataViewBase.ItemStyle.Height) specify an item size. The item size doesn’t depend on the control’s size. Changing the control’s size rearranges the items inside the control.
Refer to the E1089 Code Central example to observe the Layout mode in action. Run it online and resize the browser window to see how the control rearranges its items.
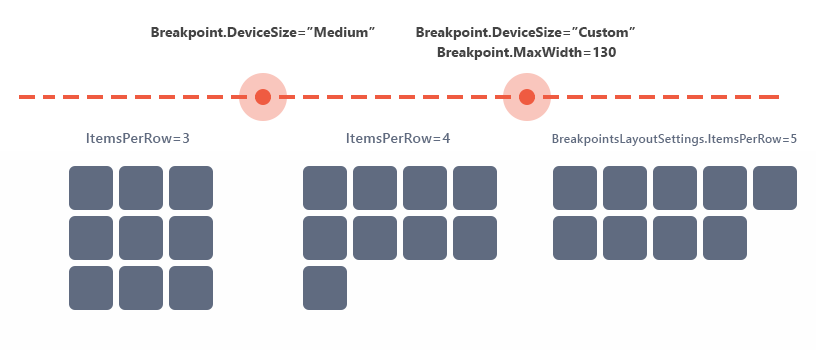
Adaptive Grid Layout (Breakpoints)
In this mode, the Data View reorganizes its data items according to custom layout scenarios for different browser widths. It allows you to display, for example, three data items in a row for smaller screens and five data items in a row for larger screens.

This functionality is based on specifying the browser widths (breakpoints) at which the Data View shifts and resizes its items.
ASPxDataView stores breakpoints in the BreakpointsLayoutCollection<T> object, which is accessed at the DataViewBreakpointsLayoutSettings object level. Each breakpoint is a DataViewBreakpoint class instance. You can change the following characteristics of individual breakpoints.
| Property | Description |
|---|---|
| BreakpointsLayoutBreakpoint.DeviceSize | Specifies the device size (“Small”, “Medium”, “Large”). |
| DataViewBreakpoint.ItemsPerRow, DataViewBreakpointsLayoutSettingsBase.ItemsPerRow | Specifies the number of items the Data View displays in a row. |
| BreakpointsLayoutBreakpoint.MaxWidth | Specifies the maximum browser width at which the control rearranges its items when the BreakpointsLayoutBreakpoint.DeviceSize property is set to BreakpointsLayoutDeviceSizes.Custom. |
Creating a DataViewBreakpoint object declares a range of browser widths between 0 and BreakpointsLayoutBreakpoint.DeviceSize/BreakpointsLayoutBreakpoint.MaxWidth property value (if there are no breakpoints with a lower DeviceSize/MaxWidth property value) where the Data View arranges the specified number of items in a row (DataViewBreakpoint.ItemsPerRow).
Use the DataViewBreakpointsLayoutSettingsBase.ItemsPerRow property to define how many items the Data View displays in a row if there are no specified breakpoints for a given browser’s width.
Online Demo
Example
The following example illustrates the programmatic and declarative approaches for implementing three different layout scenarios for three different browser’s sizes (Small, Medium, Large).

Declarative approach:
<dx:ASPxDataView ID="ASPxDataView1" runat="server" DataSourceID="XmlDataSource1" Layout="Breakpoints" Width="100%">
<SettingsBreakpointsLayout ItemsPerPage="20" ItemsPerRow="5">
<Breakpoints>
<dx:DataViewBreakpoint DeviceSize="Medium" ItemsPerRow="3" />
<dx:DataViewBreakpoint DeviceSize="Custom" MaxWidth="1300" ItemsPerRow="4" />
</Breakpoints>
</SettingsBreakpointsLayout>
</dx:ASPxDataView>
Programmatic approach:
DataView.Layout = Layout.Breakpoints;
DataView.SettingsBreakpointsLayout.ItemsPerRow = 5;
DataView.SettingsBreakpointsLayout.Breakpoints.AddRange(new List<DataViewBreakpoint>(){
new DataViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Medium, ItemsPerRow = 3 },
new DataViewBreakpoint() { DeviceSize = BreakpointsLayoutDeviceSizes.Custom, MaxWidth = 1300, ItemsPerRow = 4 },
});