Binding to Data
- 5 minutes to read
The ASPxDataView control displays set of data items organized in different ways depending on the chosen layout mode. To populate the control with the data items, you can bind it to the data source using one of the following approaches.
Declaratively (in the markup)
The most common way. Assign the ID of the data source control as the ASPxDataWebControl.DataSourceID property value.
Programmatically (in the code-behind)
Set the ASPxDataWebControlBase.DataSource property value to any object that implements the IEnumerable interface and call the ASPxWebControl.DataBind method.
Important
If the ASPxDataWebControl.DataSourceID property value is specified, the ASPxDataWebControlBase.DataSource property must be left blank, and vice versa. These two properties should never be set at the same time.

Binding ASPxDataView to data declaratively
You can bind the ASPxDataView control to a data source control in markup. Set the ASPxDataWebControl.DataSourceID property value to the ID of the target data source control. When you assign a data source to the control at design time, a default item template for displaying data items is automatically created.
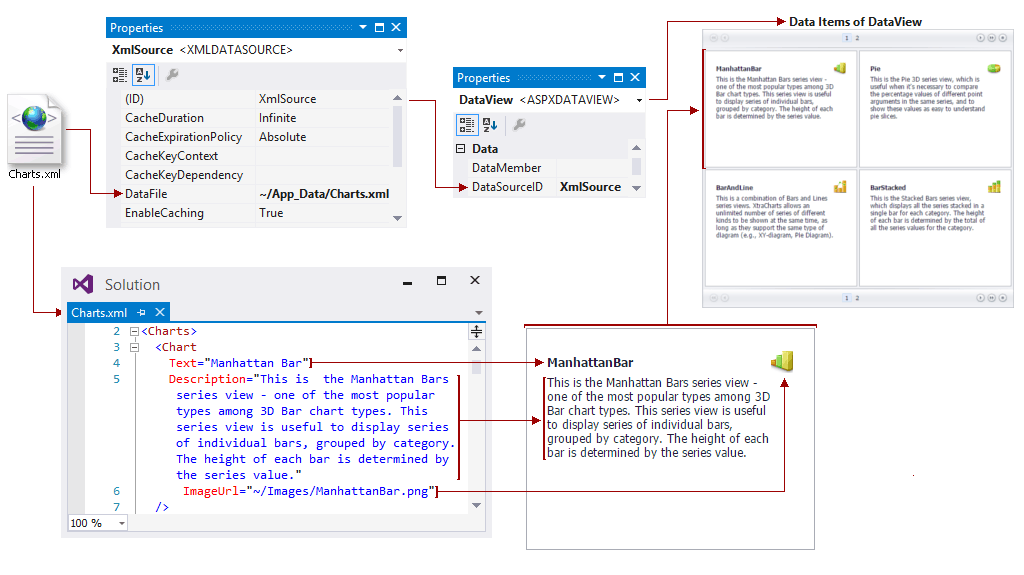
In the example below, the data view is bound to the XmlDataSource control. A custom item template is created in the markup to display XML data from the data source.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-bind-the-aspxdataview-control-to-the-data-source-declaratively-t358208
<dx:ASPxDataView runat="server" ID="DataView" DataSourceID="DataSource">
<SettingsTableLayout ColumnCount="2" RowsPerPage="2" />
<ItemTemplate>
<table>
<tr>
<td>
<dx:ASPxLabel ID="LabelText" runat="server" Text='<%# Eval("Text") %>' Font-Bold="true" />
</td>
<td>
<dx:ASPxImage ID="Image" runat="server" ImageUrl='<%# Eval("ImageUrl") %>' ShowLoadingImage="true" />
</td>
</tr>
<tr>
<td>
<dx:ASPxLabel ID="LabelDescription" runat="server" Text='<%# Eval("Description") %>' />
</td>
</tr>
</table>
</ItemTemplate>
</dx:ASPxDataView>
<asp:XmlDataSource runat="server" ID="DataSource" DataFile="~/App_Data/Charts.xml"></asp:XmlDataSource>
Binding ASPxDataView to data programmatically
You can bind the ASPxDataView control to any object implementing the IEnumerable interface, such as: ADO.NET datasets, data readers (e.g., SqlDataReader, OleDbDataReader) and most collections.
To bind the data view to the custom data source object, assign it as the ASPxDataWebControlBase.DataSource property value and call the ASPxWebControl.DataBind method. In this case, an item template should be created manually. In the example below, the Enumerable.Range method is used to create a custom data source. The item template is created at runtime.
Note
A complete sample project is available at https://github.com/DevExpress-Examples/how-to-bind-the-aspxdataview-control-to-a-data-source-at-runtime-t358210
<dx:ASPxDataView runat="server" ID="DataView" OnLoad="DataView_Load">
<SettingsTableLayout ColumnCount="2" RowsPerPage="2" />
</dx:ASPxDataView>
using DevExpress.Web;
using System.Collections;
using System.Drawing;
using System.Linq;
using System.Web.UI;
protected void DataView_Load(object sender, System.EventArgs e) {
DataView.DataSource = GetDataSource();
DataView.ItemTemplate = new MyDataViewTemplate();
DataView.DataBind();
}
public IEnumerable GetDataSource() {
IEnumerable dataSource = Enumerable.Range(1, 10).Select(i => new {
ID = i,
Name = "Name" + i,
Description = "Sample description for the item."
});
return dataSource;
}
using DevExpress.Web;
using System.Web.UI;
public void InstantiateIn(Control container) {
var dataViewContainer = container as DataViewItemTemplateContainer;
container.Controls.Add(GetFormLayout(dataViewContainer.DataItem));
}
ASPxFormLayout GetFormLayout(object dataItem) {
var formLayout = new ASPxFormLayout();
formLayout.ID = "FormLayout";
var layoutGroup = formLayout.Items.Add(new LayoutGroup("Item Info")) as LayoutGroup;
var layoutItemName = new LayoutItem("Name");
layoutItemName.Controls.Add(new ASPxLabel() { Text = GetData(dataItem, "Name") });
var layoutItemDecsription = new LayoutItem("Description");
layoutItemDecsription.Controls.Add(new ASPxLabel() { Text = GetData(dataItem, "Description") });
layoutGroup.Items.Add(layoutItemName);
layoutGroup.Items.Add(layoutItemDecsription);
return formLayout;
}
string GetData(object dataObject, string fieldName) {
return DataBinder.Eval(dataObject, fieldName).ToString();
}
ASPxDataView Events Related to Data Binding
When the ASPxDataView control is bound to the data source (either automatically if the ASPxDataWebControl.DataSourceID property is specified, or manually with the ASPxWebControl.DataBind method), the DataBinding is raised allowing you to perform any data-binding logic. For example, you can call the ASPxWebControl.DataBind method before assigning any data source to the data view and use the DataBinding event handler to provide data.
After the ASPxDataView control is bound to the data, the ASPxDataWebControlBase.DataBound is raised notifying the control that all data binding logic is completed. You can use the ASPxDataWebControlBase.DataBound event handler to perform any required operation based on the data bound to the control.
protected void DataView_DataBound(object sender, System.EventArgs e) { // Find items whose description contains some sample text and change their back color to red foreach (DataViewItem item in DataView.Items) { if (DataBinder.Eval(item.DataItem, "Description").ToString().Contains("SampleText")) (item.FindControl("FormLayout") as ASPxFormLayout).BackColor = Color.Red; } }