How to: Provide Custom Header Filter Items
The code sample below demonstrates how to provide custom header filter items using the ASPxCardView.BeforeHeaderFilterFillItems event. The ASPxGridBeforeHeaderFilterFillItemsEventArgs.AddValue method is used to create filter items. The ASPxGridBeforeHeaderFilterFillItemsEventArgs.Handled property is set to true to prevent the ASPxCardView.HeaderFilterFillItems event from being raised.
Note that the event fires before default items are created. If you would like to add custom items to default items, use the ASPxCardView.HeaderFilterFillItems event.
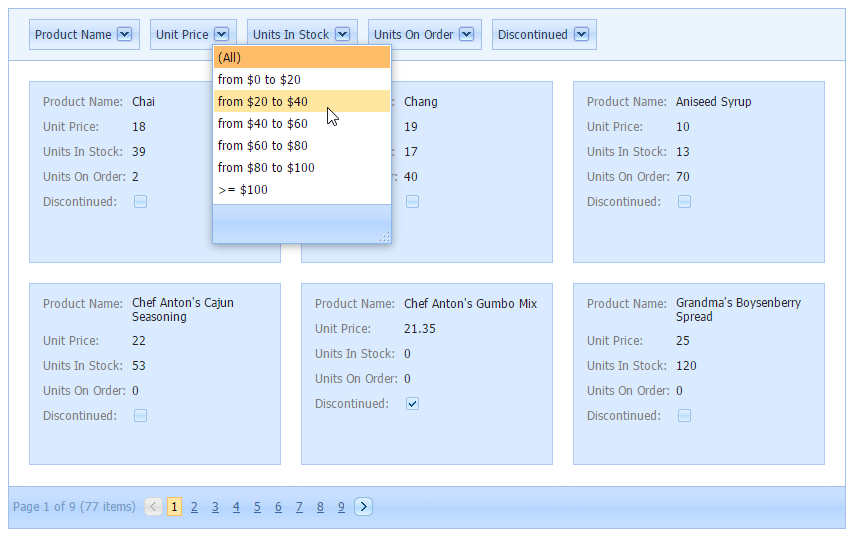
The image below shows the result.

...
protected void CardView_BeforeHeaderFilterFillItems(object sender, ASPxCardViewBeforeHeaderFilterFillItemsEventArgs e)
{
if (e.Column.FieldName == "UnitPrice")
{
e.AddShowAll();
int step = 20;
var prop = new OperandProperty(e.Column.FieldName);
for (int i = 0; i < 5; i++)
{
var start = step * i;
var end = start + step;
e.AddValue(string.Format("from {0:c0} to {1:c0}", start, end), prop >= start & prop < end);
}
e.AddValue(string.Format(">= {0:c0}", 100), prop >= 100);
e.Handled = true;
}
}
...