How to: Use HTML Tags in Text within the Header Filter's Items
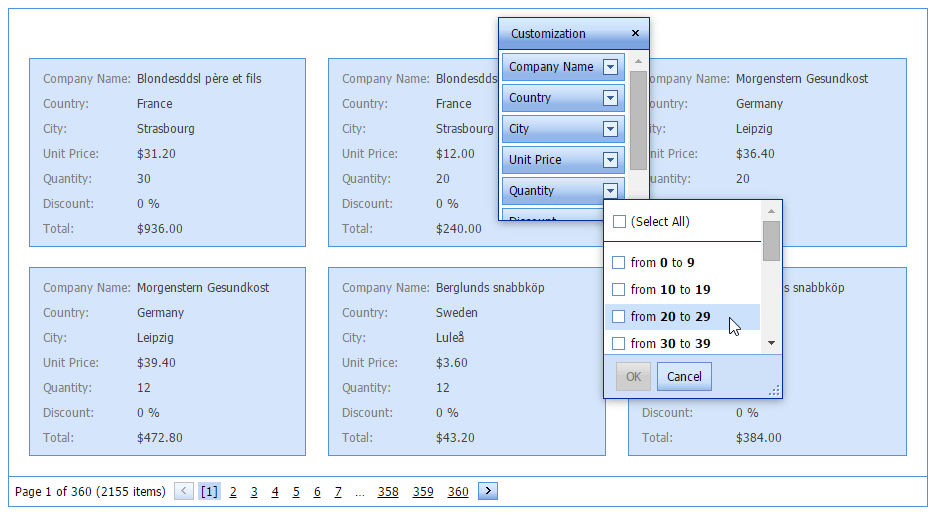
ASPxCardView header filter allows the use of HTML tags in an item text. This example demonstrates how you can set numbers off in bold by using HTML tags within an item’s format pattern. The image below shows the result.

protected void CardView_HeaderFilterFillItems(object sender, ASPxCardViewHeaderFilterEventArgs e)
{
if (e.Column.FieldName == "Total")
PrepareTotalFilterItems(e);
if (e.Column.FieldName == "Quantity")
PrepareQuantityFilterItems(e);
}
...
protected virtual void PrepareQuantityFilterItems(ASPxCardViewHeaderFilterEventArgs e) {
int max = 0;
for(int i = 0; i < e.Values.Count; i++) {
int value;
if(!int.TryParse(e.Values[i].Value, out value)) continue;
if(value > max) max = value;
}
e.Values.Clear();
if(e.Column.Settings.HeaderFilterMode == HeaderFilterMode.List)
e.AddShowAll();
int step = 10;
for(int i = 0; i < max / step + 1; i++) {
int start = step * i;
int end = start + step - 1;
e.AddValue(string.Format("from <b>{0}</b> to <b>{1}</b>", start, end), "", string.Format("[Quantity] >= {0} and [Quantity] <= {1}", start, end));
}
}