Grid Designer
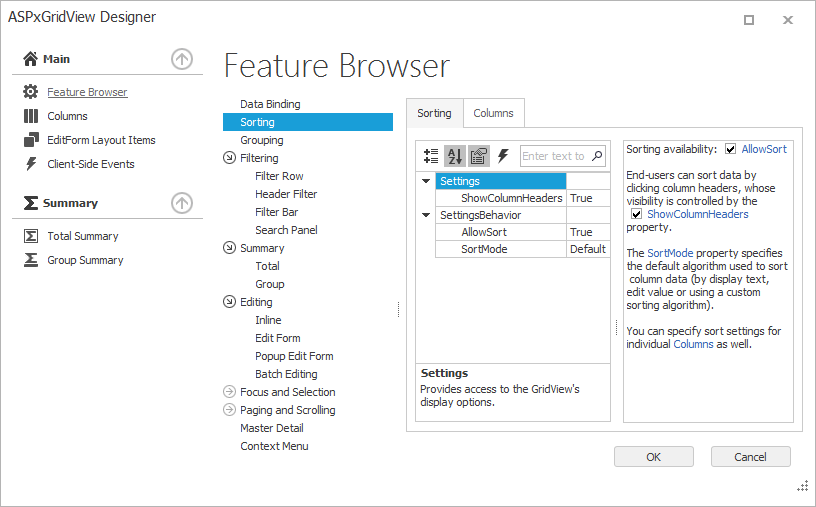
The ASPxGridView control includes a design-time Designer tool that allows you to customize grid settings. The Designer provides access to grid properties that are related to the most commonly used features.
The designer’s main benefits are listed below.
Quick access to collections
Quick access to the grid’s internal collection editor (such as columns, edit form layout items, summary items, etc.).
Feature-related groups of settings
All listed settings are organized in logical groups related to the most often used grid features. This lets you find the necessary settings quickly and effectively.
Integrated descriptions
Interactive feature descriptions help familiarize you with core concepts. These descriptions include context links to important properties and related collections.

Use one of the following techniques to invoke the designer:
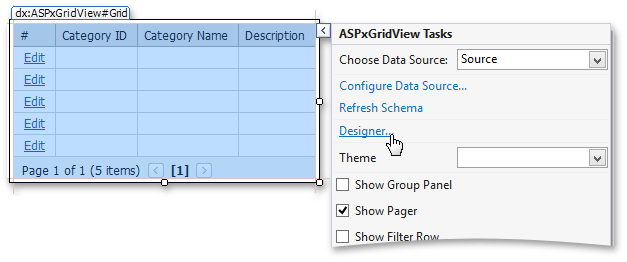
Smart Tag command
Click the grid’s smart tag and select Designer in the invoked menu.

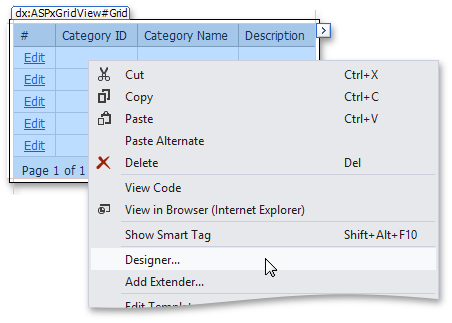
Context Menu command
Right-click the grid and choose Designer.

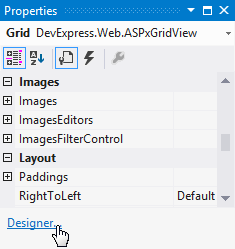
Properties Window command
In the Properties window, click Designer.

Note
The Designer does not apply changes until you click the OK button. You can also click Cancel to discard all modifications and exit the Designer.