ASPxCardView.HeaderFilterFillItems Event
Allows you to add custom header filter items to default items.
Namespace: DevExpress.Web
Assembly: DevExpress.Web.v23.2.dll
NuGet Package: DevExpress.Web
Declaration
Event Data
The HeaderFilterFillItems event's data class is ASPxCardViewHeaderFilterEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Column | Gets the filtered data column. |
| Values | Gets a collection that contains the header filer values. Inherited from ASPxGridHeaderFilterEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| AddShowAll() | Adds the ‘All’ item to the header filter. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddShowBlanks(String) | Creates and adds the “Blanks” filter value to the header filter values. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddShowNonBlanks(String) | Creates and adds the “(Non blanks)” filter value to the header filter values. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddValue(String, String, String) | Adds a new filter item with the specified filter criteria to the header filter. Inherited from ASPxGridHeaderFilterEventArgs. |
| AddValue(String, String) | Adds a new filter item to the header filter. Inherited from ASPxGridHeaderFilterEventArgs. |
| CreateShowBlanksValue(String) | Creates and returns the (Blanks) filter item used to filter a column by blank values. Inherited from ASPxGridHeaderFilterEventArgs. |
| CreateShowNonBlanksValue(String) | Creates and returns the (Non blanks) filter item used to filter a column by blank values. Inherited from ASPxGridHeaderFilterEventArgs. |
Remarks
The header filter allows users to filter column data. When a user clicks on the filter button, the card view displays a filter dropdown. The HeaderFilterFillItems event fires after the grid creates default filter items and before the filter dropdown is shown. The event allows you to customize the default filter item set.
Custom filter items can filter data by the current column only.
Note
If the ASPxGridBeforeHeaderFilterFillItemsEventArgs.Handled property is set to true, the HeaderFilterFillItems event does not fire.
<dx:ASPxCardView ID="ASPxCardView1" OnHeaderFilterFillItems="ASPxCardView1_HeaderFilterFillItems" >
<Settings ShowHeaderFilterButton="true" ShowHeaderPanel="true" />
<Columns>
<dx:CardViewTextColumn FieldName="ProductName" VisibleIndex="0" .>
<dx:CardViewTextColumn FieldName="UnitPrice" VisibleIndex="1" .>
</Columns>
</dx:ASPxCardView>
protected void ASPxCardView1_HeaderFilterFillItems(object sender, ASPxCardViewHeaderFilterEventArgs e) {
if (e.Column.FieldName != "UnitPrice") return;
e.AddValue(String.Format("from {0} to {1}", 0, 100), string.Empty, String.Format("[UnitPrice] > {0} and [UnitPrice] < {1}", 0, 100));
e.AddValue(String.Format(">= {0}", 100), string.Empty, String.Format("[UnitPrice] >= {0}", 100));
}
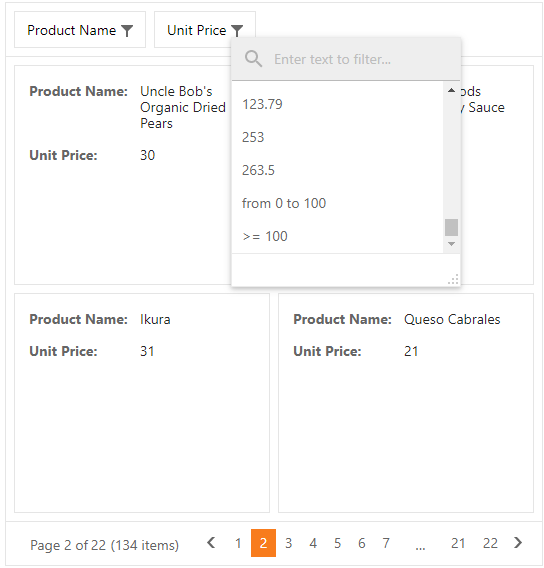
Result:
 =
=