How to: Dynamically Display the Focused Card's Values Outside the ASPxCardView
This example shows how to dynamically display a focused employee’s details outside the ASPxCardView.
The ASPxClientCardView.FocusedCardChanged event is handled to call the OnFocusedCardChanged() function. This function queries the server to return the employee details. The returned array is passed to the OnGetRowValues() function that specifies values for corresponding HTML elements.
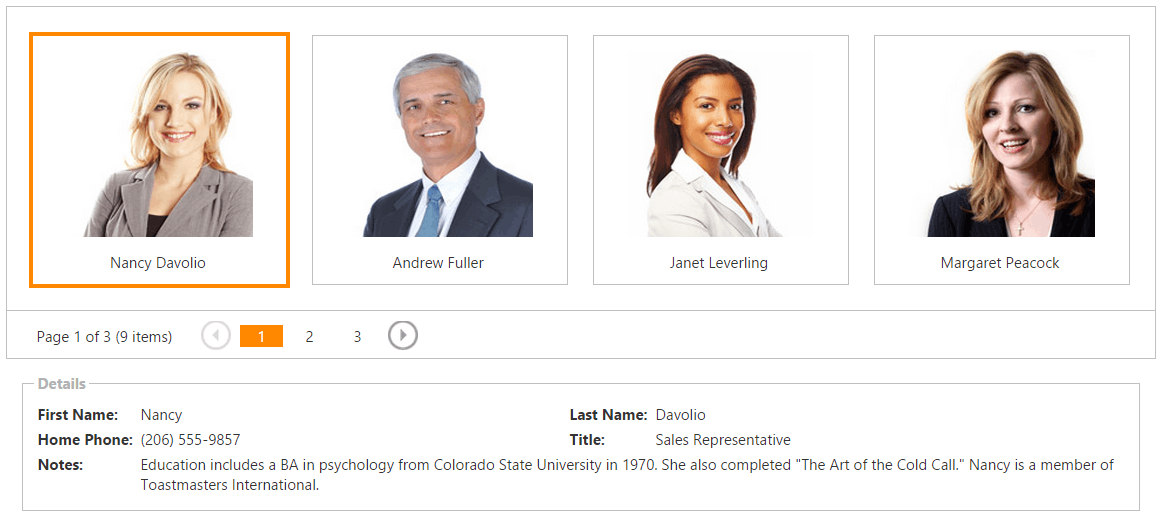
The image below shows the result:

function OnFocusedCardChanged() {
cardView.GetCardValues(cardView.GetFocusedCardIndex(), 'FirstName;LastName;HomePhone;Title;Notes', OnGetCardValues);
}
function OnGetCardValues(values) {
var editors = [FirstName, LastName, Phone, Title, Notes];
for (var i = 0; i < editors.length; i++) {
var editor = editors[i];
editor.SetValue(values[i]);
}
}