Loading Panel Visual Elements
This topic describes the LoadingPanel elements visible on screen. The tables below lists the main members which affect an element’s appearance and functionality.

The following visual elements are available:
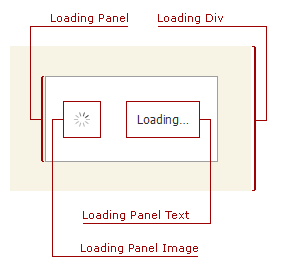
Loading Panel
The Loading Panel includes the loading panel image and the loading panel text elements. It is displayed over the loading div element.
| Characteristics | Members |
|---|---|
| Alignment | AppearanceStyleBase.HorizontalAlign (via LoadingPanelSettings.ControlStyle.HorizontalAlign),AppearanceStyleBase.VerticalAlign (via LoadingPanelSettings.ControlStyle.VerticalAlign) |
| Appearance | LoadingPanelSettings.ControlStyle |
| Mode | LoadingPanelSettings.Modal |
| Paddings | AppearanceStyle.Paddings (via LoadingPanelSettings.ControlStyle.Paddings) |
| Position | LoadingPanelSettings.HorizontalOffset, LoadingPanelSettings.VerticalOffset |
| Size | SettingsBase.Height (via LoadingPanelSettings.Height),SettingsBase.Width (via LoadingPanelSettings.Width) |
| Template | LoadingPanelSettings.SetTemplateContent |
Loading Panel Image
| Characteristics | Members |
|---|---|
| Visibility | LoadingPanelSettings.ShowImage |
| Image | ImagesBase.LoadingPanel (via LoadingPanelSettings.Images.LoadingPanel) |
| Spacing | AppearanceStyle.ImageSpacing (via LoadingPanelSettings.ControlStyle.ImageSpacing) |
| Position | LoadingPanelSettings.ImagePosition |
Loading Panel Text
| Characteristics | Members |
|---|---|
| Text | LoadingPanelSettings.Text |
| Alignment | AppearanceStyleBase.HorizontalAlign (via LoadingPanelSettings.ControlStyle.HorizontalAlign),AppearanceStyleBase.VerticalAlign (via LoadingPanelSettings.ControlStyle.VerticalAlign) |
| Style | LoadingPanelSettings.ControlStyle.Font |
Loading Div
The Loading Div is shown with the LoadingPanelSettings.Modal property enabled, and covers the page with controls or a particular control (if the LoadingPanelSettings.ContainerElementID property is defined).
| Characteristics | Members |
|---|---|
| Visibility | LoadingPanelSettings.Modal |
| Style | LoadingPanelStyles.LoadingDiv (via LoadingPanelSettings.Styles.LoadingDiv) |