Item Bullet Style
ASPxNavBar allows you to apply a bulleted or numbered list format to group items. Use the NavBarGroup.ItemBulletStyle property to specify a bullet style for items in the group.
The table below lists the available bullet styles.
| Name | Description | Appearance |
|---|---|---|
| Circle | The bullet style is an empty circle shape. |  |
| Decimal | The bullet style is a number. | 1, 2, 3, … |
| Disc | The bullet style is a filled circle shape. |  |
| LowerAlpha | The bullet style is a lowercase letter. | a, b, c, … |
| LowerRoman | The bullet style is a lowercase Roman numeral. | i, ii, iii, … |
| None | The bullet style is not applied to group items. | none |
| Square | The bullet style is a filled square shape. |  |
| UpperAlpha | The bullet style is an uppercase letter. | A, B, C, … |
| UpperRoman | The bullet style is an uppercase Roman numeral. | I, II, III, … |
Note
If custom images are associated with items (via the ASPxNavBar.ItemImage, NavBarGroup.ItemImage, or NavBarItem.Image property), these images are displayed instead of bullet images.
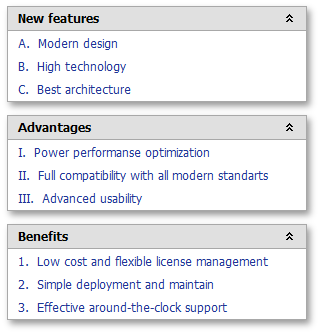
The image below demonstrates different bullet styles.