Scrolling
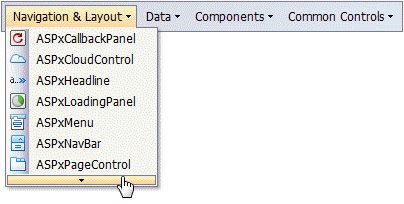
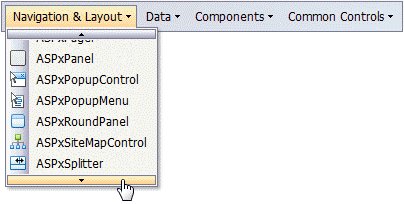
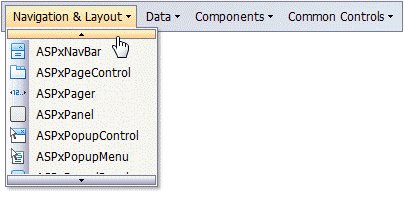
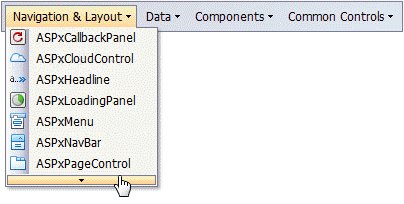
The Menu displays scroll buttons for submenus whose content does not fit within the visible area.

By default, submenus are automatically rendered to accommodate their entire content. If a submenu contains a large number of items, it might not fit vertically in the visible area. This occurs when a submenu’s height exceeds the browser window’s height (or the height of an IFRAME containing the menu). In such instances, scroll buttons are needed within the submenus. If scroll buttons are enabled, a submenu that does not fit the visible area automatically adjusts its height to fit the area and displays scroll buttons, allowing submenu items to be scrolled vertically.
To enable scroll buttons for all submenus in a menu, set the ASPxMenu.EnableSubMenuScrolling property to true. To enable scroll buttons for a specific submenu, use the MenuItem.EnableScrolling property of a submenu’s parent menu item.