Hierarchical Pane Structure
- 2 minutes to read
A Splitter allows you to create a hierarchical pane structure of any required complexity.
A Splitter is made up of tree of panes represented by MVCxSplitterPane objects. Top level panes (called root panes) are stored within the splitter control’s SplitterSettings.Panes collection. Each pane object can serve as a container for child panes, because it implements its own MVCxSplitterPane.Panes collection. So, panes can be nested up to any depth by making any required pane the parent, and defining its child panes within its Panes collection.
The code below demonstrates how the second root pane can be defined as a parent pane containing two child panes.
View code (ASPX):
<%
Html.DevExpress().Splitter(
settings => {
settings.Name = "MyPane";
settings.Panes.Add(pane => {
pane.SetContent("Pane 1");
});
settings.Panes.Add(pane => {
pane.Panes.Add(childpane => {
childpane.SetContent("Pane 2-1");
});
pane.Panes.Add(childpane => {
childpane.SetContent("Pane 2-2");
});
});
settings.Panes.Add(pane => {
pane.SetContent("Pane 3");
});
}).Render();
%>
View code (Razor):
@Html.DevExpress().Splitter(
settings => {
settings.Name = "MyPane";
settings.Panes.Add(pane => {
pane.SetContent("Pane 1");
});
settings.Panes.Add(pane => {
pane.Panes.Add(childpane => {
childpane.SetContent("Pane 2-1");
});
pane.Panes.Add(childpane => {
childpane.SetContent("Pane 2-2");
});
});
settings.Panes.Add(pane => {
pane.SetContent("Pane 3");
});
}).GetHtml()
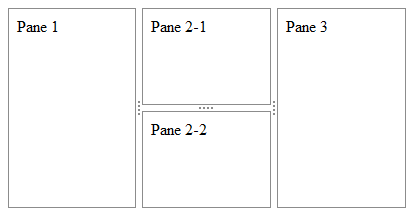
This code results in the following pane structure within a splitter control.

Note that by design, child panes are automatically arranged with an orientation opposite to their immediate parent pane. See the Pane Orientation topic to learn more.