Using ASPxThemeDeployer
- 3 minutes to read
ASPxThemeDeployer can be launched in two ways.
From the DEVEXPRESS menu
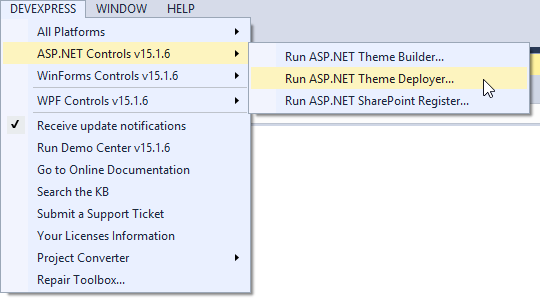
In the main menu of Visual Studio, select DEVEXPRESS | ASP.NET Controls v18.2 | Run ASP.NET Theme Deployer…

From the ASPxThemeDeployer.exe file
Run the ASPxThemeDeployer.exe file. Typically, this tool is located in the following path after installation.
C:\Program Files (x86)\DevExpress 18.2\Components\Tools\Asp.net\ASPxThemeDeployer.exe
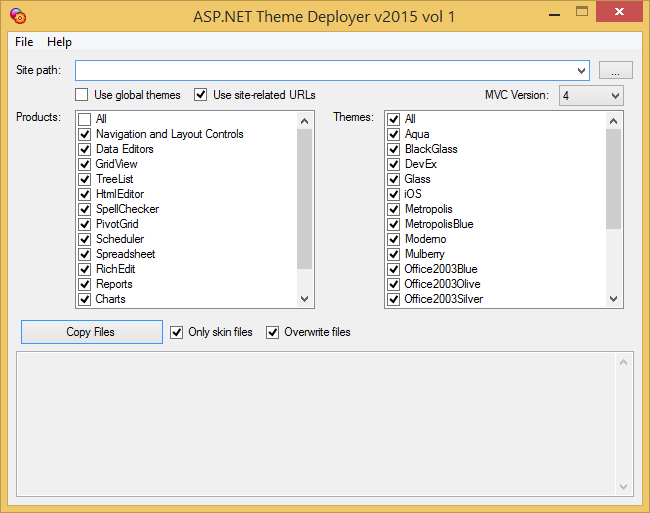
When launched, the tool displays the following dialog window.

In the window, specify the path to the desired project, select the required DevExpress product(s) and theme(s), and click the Copy Files button.
If you are going to place theme files into a global Theme folder on your web server, check the Use global themes check box.
Check the Only skin files to copy only the Theme’s skin files to the project’s App_Themes/<Theme Name> folder. Using only skin files for theming is possible thanks to the ASPxThemes Assembly that provides other required Theme source files (images and css files). To overwrite existing files, select the Overwrite files check box.
To add a custom theme to the list of available themes, on the File menu click Import Custom Themes. In an open dialog box select the desired theme assembly. The theme appears within Themes check box list where you can select it to deploy to a project.
The following table lists the ASPxThemeDeployer options.
| Option | Description |
|---|---|
| Site path | Specify the physical path to the web project where the theme files should be copied. For example: C:\inetpub\wwwroot\WebSite2 |
| Use site-related URLs | This option controls whether the copied skin files will contain references to resources (such as images and CSS files) using site-related URLs (e.g., <LoadingPanelImage Url=”~/App_Themes/Aqua/Web/Loading.gif”></LoadingPanelImage>) or theme folder related URLs (e.g., <LoadingPanelImage Url=”Web/Loading.gif”></LoadingPanelImage>). Using site-related URLs is helpful if you need to create a custom theme based on a default one by copying the default theme folder’s structure and slightly modifying the required skin files. |
| Use global themes | Enable this option to copy the required theme files into a web server’s global Theme folder. Global themes can be applied to all websites on the web server. |
| Products | Specify the DevExpress products to which a theme should be applied for a complete project or on a specific page. |
| Themes | Specify one or several themes (DevExpress built-in Themes or customized Themes) by using the corresponding check boxes. |
| Only skin files | Enable this option to enable copying only skin files to the project’s App_Themes folder. |
| Overwrite files | Enable this option to update and overwrite theme files contained within the specified project. |
After pressing the “Copy Files” button, the copy progress of the required files is reflected within a status pane on the bottom of the dialog window.
Note
If the specified project’s type is an ASP.NET Web Application, you might need to manually include the copied theme files into the project (by using Visual Studio IDE options, such as the “Show All Files” and “Include In Project” options of the main menu’s “Project” item).