DxAccordion.Items Property
Specifies the collection of the Accordion’s items.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v23.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment Items { get; set; }Property Value
| Type | Description |
|---|---|
| RenderFragment | A collection of items (UI fragments). |
Remarks
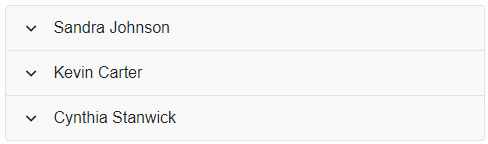
Use the Items property to define a collection of items in the DxAccordion component. Each item can have a collection of child items (the DxAccordionItem.Items property).
@using Accordion.Data
@inject Data.EmployeeService EmployeeService;
<DxAccordion>
<Items>
@foreach (var item in DataSource) {
<DxAccordionItem Text=@(item.FirstName + ' ' + item.LastName)>
<ContentTemplate Context=info>
<div class="m-2">
<DxFormLayout CssClass="w-100">
<DxFormLayoutItem Caption="Title:">
<DxTextBox Text="@(item.Title)" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Hire Date:">
<DxDateEdit Date="@(item.HireDate)" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Birth Date:">
<DxDateEdit Date="@(item.BirthDate)" />
</DxFormLayoutItem>
<DxFormLayoutItem Caption="Poisition:">
<DxTextBox Text="@(item.Position)" />
</DxFormLayoutItem>
</DxFormLayout>
</div>
</ContentTemplate>
</DxAccordionItem>
}
</Items>
</DxAccordion>
@code {
IEnumerable<Employee> DataSource;
protected override async Task OnInitializedAsync() {
DataSource = (await EmployeeService.Load()).Skip(5).Take(3);
}
}

See Also